作品の世界観を強く印象付けるデザイン性と合わせて、情報サイトとしてのわかりやすさ、使いやすさ、更新しやすさなどを考えて、ティザーサイトから本サイトまで制作いたします。
アニメ公式サイトとは
TVアニメの作品情報や放送情報、関連するキャンペーンやグッズなどを網羅したサイトです。
作品の世界観を強く印象付けるデザイン性はもちろんですが、放送と合わせて様々な情報が日々発信されていくため、情報サイトとしてのわかりやすさ、使いやすさ、更新しやすさが求められます。
制作事例
「Dr.STONE」
プロジェクトの概要
Y’sの仕事について実例を通してご紹介するWEBサイト制作編です。
今回ご紹介するのは、東宝株式会社様が手掛けるTVアニメプロジェクト『Dr.STONE』のオフィシャルWEBサイトの制作事例です。

制作の過程
- 01 キックオフとヒアリング
- 02 ティザーサイト用ビジュアルラフ
の
作成 - 03 ティザーサイトの制作・公開
- 04 本サイトの制作・公開
01 キックオフとヒアリング
TVアニメのロゴやKV(キービジュアル:広告宣伝等で用いられる一連のイラスト)制作、関連グッズデザインなどでお仕事をいただく機会が多い東宝株式会社様から、漫画「Dr.STONE」のTVアニメ化決定に伴い、ロゴやKVの制作のご依頼をいただきました。その際に、WEBサイトも制作可能か、どのような範囲で対応可能かなどのご相談をいただきました。
さっそくWEB制作の進行をまとめる「WEBディレクター」がお伺いし、東宝株式会社様が考えていらっしゃる企画内容、デザインの方向性、WEBサイトに必要な機能やコンテンツなどをヒアリングさせていただきました。
結果、デザインから実装、運用更新まで一括でY’sにお任せいただくことになりました。
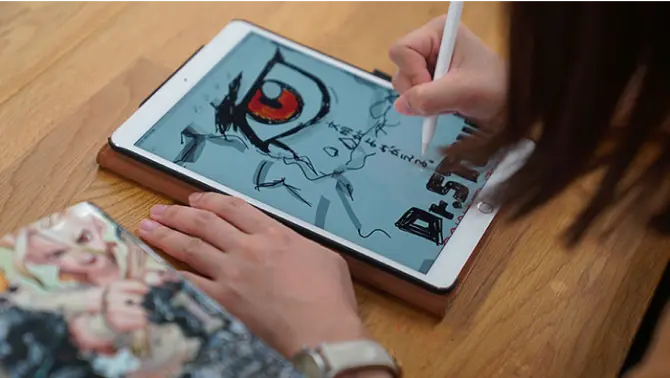
02 ティザーサイト用ビジュアルラフの作成

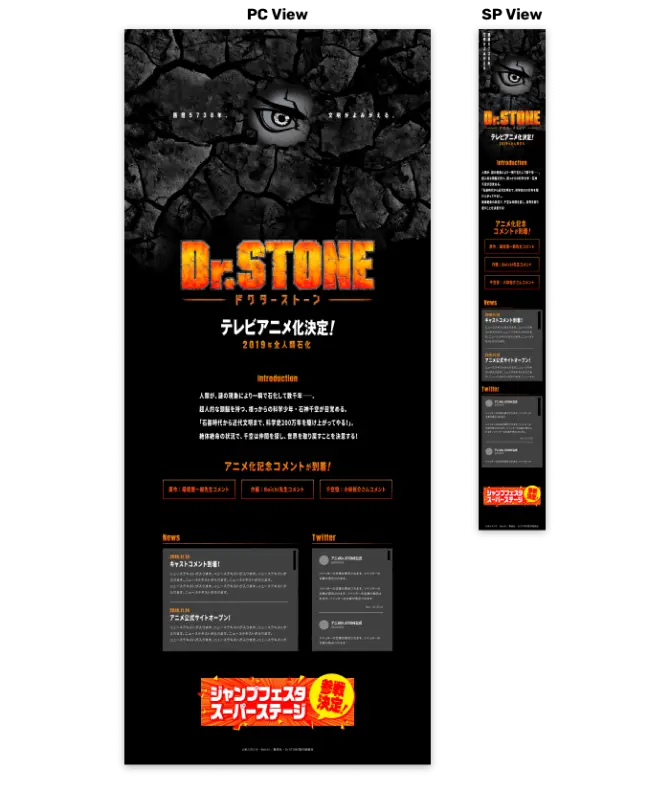
今回のWEBサイト制作では、まず「ティザーサイト」の制作に着手しました。
「ティザーサイト」は、アニメ制作決定の告知など、最も始めのタイミングで情報を解禁するサイトです。この段階では詳細な番組情報は決まっていないため、公開できる要素が少ない中で、いかに【アニメ「Dr.STONE」】の世界観と情報をユーザーに伝えていくかが大事なポイントでした。
今回は雑誌などでアニメ化決定の発表を受けてサイトにアクセスしてくるユーザーが多いことが予想されたため、既に漫画を読んでいるユーザーが、アニメに対する期待を膨らませてくれるような内容が求められます。限られた情報を活用してユーザーへ訴えかける内容を考え、4案のラフ画を作成し、提案を行わせていただきました。
4案のラフ画

A原作に登場する「科学の旗」でファンへ訴える

B主人公「千空」の目を「石」の割れ目から印象的に

Cタイトルにもある「石」とテキストだけで

D科学を象徴する「フラスコと薬品」で世界観を表現
Y's Method
徹底した制作クオリティ
Y’sではデザイナー一人一人が個性的なアーティストではありません。徹底したデザインのロジックを学んだプロの商業デザイナーです。 情報整理、レイアウト、ディティールにおいてそのタイトルに合わせた効果的なデザインを考えることができます。 また、同時に徹底した制作管理体制を作り、一人で全てを請け負うのではなく、チームを組んで多方面からそのタイトルに向き合い様々なアイデアを考え、最適なデザインを考え抜いています。もちろん納期に間に合わないなんてこともありません。
デザイナーの代わりになる説明書
感覚的に制作されるデザイナーもたくさんいらっしゃいます。Y’sでは一つ一つのデザインに対し、クライアントの皆様にどうしてこのようなデザインになったのか、わかりやすくご説明する「デザインの説明書」をつけています。これにより、デザイナーが同席しない会議などでもご対応いただけると考えています。
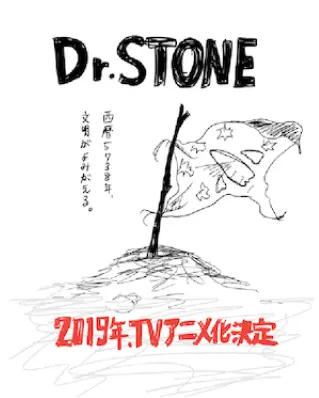
03 ティザーサイトの制作・公開
この4案の中から選ばれた「B案」を元にティザーサイトを制作いたしました。
少ない要素でも世界観が伝わるよう、細やかなアニメーションの演出を行うことで期待感を高めています。例えば、タイトルが現れる際にドンッと画面を揺らしたり、ボタンのグラデーションを流動的に動かすことで大自然のマグマを連想させるようにしたりと、要素のふるまいからも世界観を感じられるようにしています。

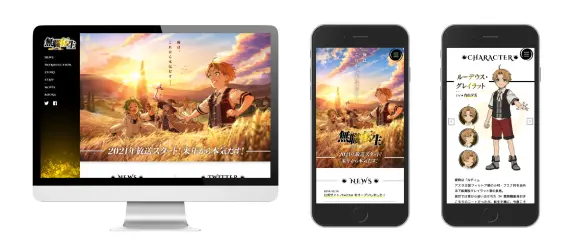
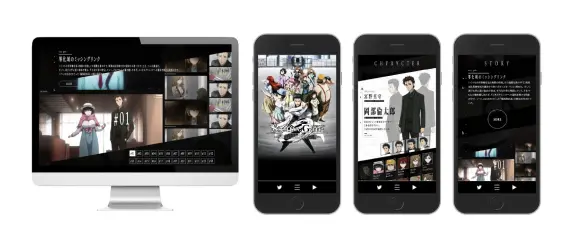
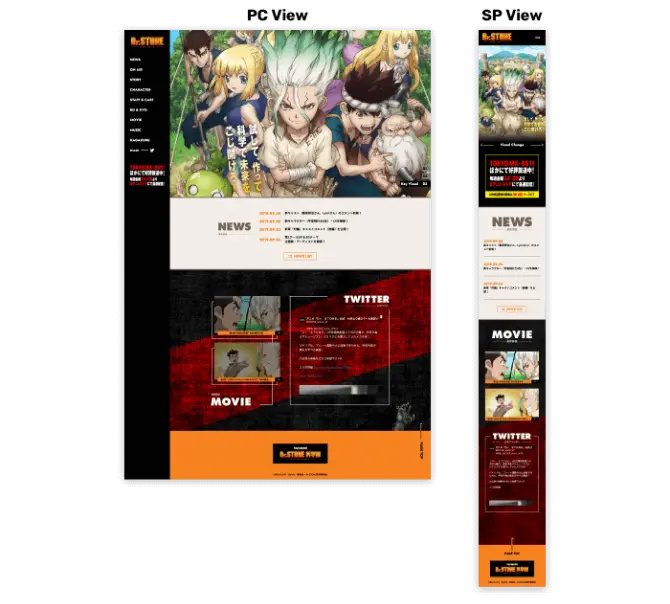
04 本サイトの制作・公開
続いて、「本サイト」の制作に移ります。本サイトは、アニメの放送開始に合わせて、作品概要、ストーリー、キャラクター、スタッフなどの様々な情報を盛り込んだサイトです。
ティザーサイトとは異なり、放送が進むにつれて公開する情報がどんどん増えていくため、重要になるポイントは「欲しい情報を見やすく伝えること」でした。ページ数が多いため、どこに何の情報があるか迷わず探せるように「シンプル」で「わかりやすい」構成にしています。シンプルな中にもアニメーション演出を効果的に取り入れることにより、情報が見やすいだけでなく、作品の世界観もしっかりと伝わるようなサイトに仕上げました。
特にこだわった部分が、ファーストビュー(WEBサイトにアクセスした際に最初に目に入る部分)に配置されたアニメのKVです。
KVは一般的にポスター等での使用を想定して縦長に描かれており、横長のPC画面で迫力ある見せ方をするには工夫が必要でした。
Dr.STONEでは、KVをファーストビュー内に最大限に表示するため、ユーザーのマウス位置によってビジュアルが上下する動きを実装しました。
また、KVが三種類あり、全てを楽しんでもらえるようにスライドショーの実装も行なっております。

また、情報が多いと言うことは、更新が頻繁に行われることになります。
そのため、特に更新がよくかかる NEWS / STORY / MOVIEなどは、WordPressと呼ばれる管理システムを導入し、クライアントの皆様でも簡単に更新できるようにしています。
チーム構成
| メンバー | WEBディレクター(窓口担当):1名 アートディレクター:1名 デザイナー:1名 フロントエンドエンジニア:2名 |
| Special Thanks | クライアント:東宝株式会社 ©米スタジオ・Boichi/集英社・Dr.STONE製作委員会 |
アニメ公式サイト制作は
Y'sにご相談ください