webサイトにおけるワイヤーフレームとは?意味・作り方・活用法を解説
- Web制作

はじめに
本記事では、「ワイヤーフレームとは何か?」という基本的な定義から、作成手順、具体的な活用法、そして実務での注意点までを、実例を交えながら体系的に解説します。初心者の方から実務担当者まで、Web制作に関わるすべての方に役立つ内容をお届けします。
目次
webにおけるワイヤーフレームとは?
定義と目的
ワイヤーフレームとは、WebサイトやWebアプリケーションの構造や情報配置を視覚的に設計する図面のことです。具体的には、ページレイアウト、ナビゲーションの位置、コンテンツ要素の優先順位などを線やボックスなどのシンプルな表現で示します。カラーや画像といった装飾的要素は含まず、情報と構造に特化した資料です。
その主な目的は、Web制作の初期段階で構造の全体像を明確化し、関係者間の認識を統一することにあります。これにより、デザイナー・エンジニア・ディレクター・クライアントなどの関係者が共通理解のもとで意思決定を行えるようになります。仕様のすり合わせやプロジェクトの方向性を共有するための実用的かつ戦略的なコミュニケーションツールとして活用されます。
なぜワイヤーフレームが必要なのか?
1. Webサイトのレイアウトを論理的に設計できる
ワイヤーフレームを作成することで、ページ内の情報配置が明確になり、ファーストビューに何を置くか、CTA(Call To Action)をどこに配置するかなど、ユーザー導線を意識した設計が可能になります。
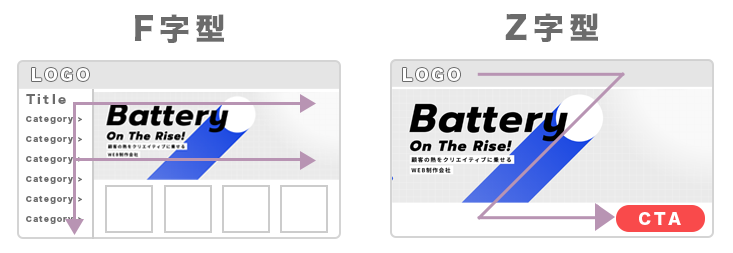
特に、Nielsen Norman Groupの調査によると、ユーザーの視線は「F字型」や「Z字型」に動く傾向があるとされており、これを踏まえた情報配置はコンバージョンやユーザビリティに大きく影響します。
2. チーム全体で共通認識を持てる
Web制作には、デザイナー、エンジニア、ライター、クライアントなど複数の職種が関与します。言葉だけでは伝わりづらい構成案も、ワイヤーフレームを用いれば視覚的に共有でき、関係者間の認識のズレや手戻りリスクを減らすことができます。
3. アイデアを出し合う土台になる
ワイヤーフレームは完成デザインではなく「構造設計のたたき台」です。設計初期の段階で、要素の優先順位や配置の方向性をチームで議論する材料として活用できます。仕様のすり合わせや改善案の検討にも役立ちます。
よくある誤解と実務での注意点
ワイヤーフレームは誰が作成すべきか?
ワイヤーフレームの作成は、ディレクターや情報設計担当者が担うことが多いですが、案件によってはデザイナーやエンジニアが担当することもあります。重要なのは、ユーザー体験やビジネスゴールを理解していること。単に図を描くだけでなく、戦略的な意図を持った設計が求められます。
また、モバイル対応やレスポンシブ設計を前提とした情報配置の検討、アクセシビリティへの配慮なども、実務で欠かせない観点です。こうした視点を持つことで、見た目だけではなく使いやすさや成果にもつながるワイヤーフレームを実現できます。
「完成デザインの下書き」として捉えるのはNG?
「ワイヤーフレーム=完成デザインの下書き」と誤解されることがありますが、それは本質とは異なります。
ワイヤーフレームはあくまで構造と情報設計に特化した資料であり、色・フォント・画像といったビジュアル要素は含まれません。
これらのビジュアル表現は、次のフェーズであるモックアップやプロトタイプ段階で検討されるべき内容です。
ワイヤーフレームに装飾要素を盛り込みすぎると、本来の設計意図がブレたり、デザイナーや開発者の創造性を制限してしまうことがあります。
そのため、目的やプロジェクトのフェーズに応じて、どこまで作り込むか(粒度)を柔軟に調整することが重要です。
デザインカンプとの違い
ワイヤーフレームは「構造の設計図」、デザインカンプ(カンプ画像)は「完成形のデザイン見本」です。
ワイヤーフレームには色や装飾は含まず、「どこに何があるか」「どんな情報が必要か」を示すことが目的です。
一方でカンプは、フォントや色味、写真や装飾などを含めた完成デザインのイメージを共有するための資料で、制作後半で使用されます。
デザインラフとの違い
デザインラフは、ワイヤーフレームとデザインカンプの中間のような存在で、全体の雰囲気や方向性をざっくり伝えるためのものです。
一方ワイヤーフレームは、レイアウト構成や要素配置をロジカルかつ明確に示す資料であり、目的や利用フェーズが異なります。あくまで情報構造と機能設計を最優先にしています。
ディレクトリマップとの違い
ディレクトリマップ(サイトマップ)は、Webサイト全体の構成やページ同士の階層関係を図式化したものです。
Webサイト全体を俯瞰して構造を把握するための資料であり、1ページごとの詳細な設計を行うワイヤーフレームとは用途が異なります。
プロジェクトでは、まずサイトマップで全体像を定めた上で、各ページの構成に落とし込むためにワイヤーフレームを作成するという流れが一般的です。
このように、ワイヤーフレームは単なるレイアウトの指示書ではなく、プロジェクトの土台を築く戦略的な資料です。認識ズレの回避、要件漏れの防止、UI/UXの向上など、成功するWeb制作の出発点として、丁寧に設計・活用することが成果の鍵となります。
ワイヤーフレーム作成の基本ステップ
要件整理と情報設計
ワイヤーフレーム作成に着手する前に、まず行うべきは「目的の明確化」と「情報設計」です。
これは、誰に向けて、何を伝え、どのような行動を促すサイトなのかを具体化する工程です。
ページに必要な要素を書き出す
最初のステップは、ターゲットユーザーの行動やニーズをもとに、そのページに必要なコンテンツや機能をすべて洗い出すことです。たとえば、「キャッチコピー」「商品説明」「CTAボタン」「お問い合わせフォーム」など、目的達成に必要な要素を箇条書きで整理します。
表示順(優先度)を決める
次に、それぞれの要素の重要度と表示順を決めます。
ファーストビューに何を置くべきか、どの情報を上部に配置するべきかなど、ユーザーが自然に行動できる流れを意識しながら、情報の優先順位を設計していきます。
画面構成の設計方法
情報設計をもとに、実際にページ構成を視覚化していく工程がワイヤーフレーム作成です。ここでは粒度(詳細度)や使用ツール、用途に応じた設計方法を紹介します。
レイアウトを決める
「誰が使うのか(ユーザー)」と「何のためのページか(目的)」に応じて、ページ全体の大枠となるレイアウトを設計します。一般的には「Z型」「F型」など、視線の動きを意識したレイアウトが活用されます。特にLP(ランディングページ)では、ファーストビューやCTAの配置が成果に直結するため、構成の検討が重要です。
手書きでラフ案を書く
ラフ案を紙に手書きで描く方法は、素早く全体像を検討するのに有効です。細かいデザインは省略し、「どこに何を置くか」だけに集中して構成のイメージをつかみます。チームでの初期アイデア共有にも適しています。
ツールで清書
方向性が固まったら、Figma・Adobe XD・Sketch などのツールを用いて清書していきます。ボタンや見出し、フォームなど、開発・デザイン工程でも活用できる粒度に落とし込んでおくと後工程がスムーズになります。複数パターンを作成して比較検討するのも効果的です。
設計時に意識すべき要素
ワイヤーフレームの設計では、見た目の整合性だけでなく、ユーザーの行動を促進する情報設計やユーザビリティの視点が不可欠です。以下のポイントを意識し、成果につながる構成を目指しましょう。
視線誘導を意識したコンテンツの配置になっているか
ユーザーの視線は一般的に「F字型」や「Z字型」に動くとされており、重要な情報を自然な順序で配置することが重要です。

例:キャッチコピー → メインビジュアル → CTAボタンといった導線設計を意識することで、離脱を防ぎ、行動を促進できます。
情報を探しやすい設計になっているか
ユーザーが迷わず目的の情報にたどり着けるよう、ナビゲーションの構造化やコンテンツのグルーピングを最適化しましょう。
複数の選択肢がある場合は、視認性・可読性に優れたUIで、スムーズな選択をサポートすることが求められます。
社内レビューとフィードバック体制
完成度の高いワイヤーフレームを実現するためには、設計者の主観だけで完結させず、社内でのレビューとフィードバック体制をしっかりと構築することが重要です。
関係者間で認識をすり合わせることで、後工程のズレや手戻りを未然に防ぐことができます。
主なチェックポイント
・目的との整合性
ワイヤーフレームがプロジェクトの目的やペルソナのニーズを的確に反映し、ユーザーが求める情報に迷わず到達できる設計になっているかを確認します。
・操作性とユーザー体験(UX)
操作導線が自然か、不要なステップがないかを見直します。特に、ユーザーが迷わず目的を達成できる構成になっているかが鍵です。
・情報の過不足・誤配置
必要な情報がすべて含まれているか、配置に違和感がないか、優先順位に沿って視認性が担保されているかを確認します。
・視線誘導やレイアウト構造の妥当性
ファーストビューにおけるキャッチコピー・CTA・主訴求の配置など、コンバージョンを意識した構成になっているかをチェックします。
・レスポンシブ対応・アクセシビリティの配慮
スマートフォンなど様々なデバイスでの見やすさや操作性、色覚バリアフリーなどのアクセシビリティ観点も忘れずに確認します。
フィードバックは、デザイナーや開発者に限らず、営業・マーケティング・クライアント側の担当者など、多部門の視点を取り入れることが効果的です。部署ごとに重視するポイントが異なるため、意外な視点からの気づきや改善案が得られることもあります。
レビューの結果を反映した後は、再度確認を行い、関係者全員が納得できる状態に仕上げてから次工程(ビジュアルデザインや実装)へ進むのが理想的です。こうしたフィードバック体制を構築しておくことで、手戻りのリスクを最小限に抑え、効率的で高品質なWeb制作につながります。
ワイヤーフレームを作る際の注意点
ワイヤーフレームの目的や作成手順を理解することはもちろん重要ですが、実際の制作現場では「どう進めるか」によって品質や成果に大きな差が出ることも少なくありません。ここでは、実務でありがちな落とし穴を回避するために、押さえておきたい注意点をご紹介します。
1. ディレクトリマップ(サイトマップ)を先に作成する
ワイヤーフレーム作成は、いきなり画面構成を考えるのではなく、まず「全体の構造=サイトマップ」を把握するところから始まります。これにより、どのページが必要か、ページ同士の関係性や導線の優先度を整理できます。ディレクトリマップを作らずに設計を始めてしまうと、情報の抜けや重複が発生しやすく、後工程での手戻りにつながるリスクがあります。
2. 作成ページの優先順位を決めてから着手する
プロジェクトのスケジュールやリソースには限りがあります。すべてのページを一斉に作成しようとするのではなく、まずはトップページやコンバージョンに直結するページなど、影響度の高いページから優先的に設計を進めましょう。これにより、限られた時間でも価値の高い成果を効率的に生み出すことができます。
3. 競合サイト・参考サイトを分析する
ユーザーが既に使い慣れているUIパターンや、業界特有のレイアウト要素は、競合サイトの分析から学ぶことができます。たとえば、CTA(Call To Action)の位置やナビゲーションの見せ方、ファーストビューの設計などは、業種によって効果的な形式がある程度定まっていることもあります。事前のリサーチは、ゼロから考える手間を省きつつ、ユーザー視点の設計に繋がります。
4. スマホとPCは個別に設計する
レスポンシブ対応が当たり前になった現在でも、単に要素を縮小・移動するだけでは「スマホでの使いやすさ」は担保できません。たとえば、スマートフォンでは「親指で届く範囲」「縦長のスクロール設計」など、特有のUXが求められます。そのため、PC版とは別にスマホ用のワイヤーフレームを設け、デバイスごとに最適化された設計を行うことが重要です。
5. 作り込みすぎず「考える余白」を残す
ワイヤーフレームはあくまで構造設計を共有するための資料であり、完成デザインではありません。ボタンの形や配色など、ビジュアルの詳細にまで踏み込んでしまうと、デザイナーの提案力や柔軟性を損なう可能性があります。プロジェクトのフェーズに応じて適切な粒度を保ち、あえて「余白」を残す設計が理想です。
6. 成果導線(クロージング)を常に意識する
特にLPやBtoBサイトでは、「最終的にユーザーにどんな行動をしてほしいか(=コンバージョン)」を常に意識して構成を設計することが重要です。CTAボタンの位置、訴求ポイントの順番、導線のシンプルさなどは、ユーザーの離脱率や成果に直結します。Google OptimizeなどのA/Bテストツールの導入を前提に、改善余地のある設計も視野に入れておくと良いでしょう。
7. レイアウトの一貫性を保つ
サイト全体を通して、レイアウトやUI要素の配置が統一されていないと、ユーザーにとって混乱や不信感の原因になります。特に企業サイトやBtoBサイトでは、信頼性のある設計が重要です。共通パーツ(ヘッダー、フッター、パンくずリストなど)の設計は、最初にガイドラインとして固めておくと、全体の整合性が保ちやすくなります。
このように、ワイヤーフレームの品質は「ツールの使い方」だけでなく、「設計プロセス全体の戦略性」によって大きく左右されます。上記のような注意点を意識することで、設計の精度と実装後のパフォーマンスの両方を高めることが可能です。
役立つツールとテンプレート紹介
無料・有料ツールの比較
ワイヤーフレーム作成においては、各ツールの特徴や利便性に応じて選定することが重要です。以下に代表的なツールを挙げ、それぞれの特徴を比較します。自分のニーズやプロジェクトに最適なツールを選ぶ際の参考にしてください。
| ツール名 | 無料/有料 | 特徴 |
|---|---|---|
| Figma | 無料あり | クラウドベースで、チームとの共同編集が強力。リアルタイムでのフィードバックや協力が可能で、デザインから開発まで一貫して使用できるため、Web制作に最適です。 |
| Adobe XD | 有料 | Adobe製品との高い連携性を誇り、特にデザインの細部までこだわりたい方におすすめ。ユーザーインターフェースの直感性もあり、プロトタイピングやインタラクション設計も得意です。 |
| Balsamiq | 有料 | 手書き風のデザインが特徴で、構造の把握やコンセプト段階での設計に適しています。シンプルで視覚的にわかりやすく、初期段階でのワイヤーフレーム作成に特化しています。 |
| Miro | 無料あり | ホワイトボード型で、アイデア出しやブレインストーミングに最適です。チームでの共同作業をスムーズに行うことができ、柔軟なワイヤーフレーム作成が可能です。 |
各ツールの選定においては、プロジェクトの規模やチームの要件を反映させることが重要です。例えば、クライアントとの連携を強化したい場合は、Figmaのクラウドベースでの共同編集機能が非常に便利です。Adobe XDは、より高度なデザインやインタラクション設計が求められる場合に最適です。一方、Balsamiqは簡単で迅速にワイヤーフレームを作成するため、コンセプト段階での使用に適しています。
現場で使えるテンプレート事例
多くのワイヤーフレーム作成ツールには、初期から使用できるテンプレートが提供されており、これを活用することで作業効率が向上します。例えば、ランディングページ(LP)用や商品紹介ページ用、採用ページ用のテンプレートが豊富に揃っており、これらをカスタマイズすることで、時間を節約しながら高品質なワイヤーフレームを作成できます。
テンプレートを活用する際のポイントは、目的に合ったものを選ぶことです。例えば、ランディングページ用テンプレートは、コンバージョンを促進するために最適化されており、CTAボタンの配置や情報の優先順位も考慮されています。また、テンプレートをそのまま使うのではなく、自社のブランディングに合わせてカスタマイズすることで、独自性を持たせることが重要です。テンプレートを利用してアイデア出しを加速し、最初から完璧を目指さずに、後で詳細を調整することが効率的です。
選定時のポイントと注意点
ワイヤーフレーム作成ツールを選ぶ際、以下のポイントを考慮することが重要です。
・操作性
ツールの操作感やインターフェースが直感的で、チーム全員が使いやすいものを選びましょう。特に、初めてワイヤーフレームを作成する場合、シンプルで使いやすいツールが適しています。
・チームのスキルレベル
チームメンバーのスキルに応じて、機能が豊富である一方で、操作が難解なツールを選ばないようにしましょう。ある程度の学習コストが発生する場合もありますので、チームに適したものを選定します。
・共有方法・コラボレーション
クラウドベースでの共同作業やフィードバック機能が必要かどうかを検討します。特にチームで共同作業を行う場合や、クライアントとのリアルタイムでのやりとりを重視する場合、Figmaなどのクラウドベースのツールが便利です。
・ファイル形式出力ファイル形式が適切であるか、また他のツールと連携できるかを事前に確認しておきましょう。デザインデータを開発チームと共有する際、PNGやSVG、PDFなど、プロジェクトの進行に合わせた形式で共有できるツールを選びます。
・ツールの規模とプロジェクトのスケジュール
プロジェクトの規模やスケジュールによって、ツールの機能性を選ぶことが重要です。軽量で素早くワイヤーフレームを作成したい場合は、BalsamiqやMiroが適しています。反対に、大規模なプロジェクトでは、高機能なツールを使って詳細に設計を進めることが求められます。
これらの要素を慎重に比較し、チームのニーズに最も合ったツールを選定することで、ワイヤーフレーム作成の効率が格段に向上し、プロジェクト全体の進行もスムーズになります。
Web制作におけるワイヤーフレームの活用法
クライアントへの説明資料としての使い方
ワイヤーフレームは、クライアントへの説明資料として非常に効果的です。視覚的にWebサイトの構成を示すことで、専門的な知識がなくても完成イメージを簡単に把握できます。
・認識のズレを防ぐ
クライアントとの合意形成がスムーズに進み、後工程での手戻りリスクを軽減。
・要件の確認
ワイヤーフレームを通じて、クライアントが求める要件を早期に確認・調整でき、方向性のブレを防げます。
チーム間の共通認識の形成
ワイヤーフレームをチーム内で共有することで、デザイナー、エンジニア、ディレクターなど、各職種間での共通理解が深まります。
・効率的な連携
共通の基盤を持つことで、各工程がスムーズに進行し、納期や品質に良い影響を与えます。
・誤解の防止
設計段階での認識のズレを減少させ、開発やデザインの過程での誤解を防ぎます。
デザインや開発フェーズとの連携
ワイヤーフレームは、デザインやフロントエンド開発の基盤となる資料です。しっかりと整備されたワイヤーフレームは、次工程へのスムーズな移行を助けます。
・コンポーネント単位の記載
モジュール設計やUI配置を明確にすることで、次工程への引き継ぎが効率化。
・整合性の確保
デザインや開発の際に、整合性を保ちながら進行することができます。
成功するワイヤーフレーム作成のポイント
UI/UXを意識した構成設計
ユーザーの視線の動きや操作のしやすさを踏まえたWebサイトのレイアウト設計が、成果につながるワイヤーフレームの基本です。特に、ユーザビリティテストの知見を取り入れながら、論理的かつ直感的な構造を目指すことが重要です。これにより、ユーザーは迷うことなく目的の情報にたどり着きやすくなり、サイトのユーザビリティが向上します。視線誘導や操作性の向上を意識した設計を行うことで、コンバージョン率やユーザーの満足度が高まります。特に、ボタンやリンクの配置を最適化することが、ユーザーの行動を促進します。
プロジェクト規模別の工夫点
ワイヤーフレーム作成時には、Web制作のプロジェクト規模に応じて工夫が必要です。規模に合わせたアプローチを取ることで、進行管理やレビューがスムーズに行えます。
小規模なサイトの場合、テンプレートを活用して効率的に進めることが重視されます。この場合、限られたリソースで迅速にサイトを構築するために、テンプレートベースでのワイヤーフレーム作成が有効です。
一方、大規模な案件では、ドキュメント管理やバージョン管理の仕組みが重要になります。これにより、プロジェクトの進行に合わせて各バージョンを適切に管理し、関係者全員で進行状況を確認できる体制が整います。規模に応じた進行管理とレビュー体制を構築することで、Web制作が効率的に進みます。
BtoBサイトで成果につなげる設計事例
BtoB企業のコーポレートサイトや製品情報サイトでは、リード獲得や問い合わせ数の増加に貢献するワイヤーフレーム設計が求められます。例えば、製品情報への導線を強化した設計が重要です。
このようなサイトでは、戦略的に配置されたCTA(コール・トゥ・アクション)ボタンやフォームがユーザーのアクションを促進します。これにより、訪問者がリードに転換しやすくなります。また、製品情報やサービス内容を視覚的に整理し、クライアントが求める情報へ迅速にアクセスできるようにすることも重要です。ワイヤーフレーム段階でこれらの要素を計画的に配置することで、BtoBサイトにおけるコンバージョン率や問い合わせ数の増加に寄与する成功事例が多く報告されています。
まとめ
Webワイヤーフレームは、Web制作において非常に重要な役割を果たします。サイトの構造の明確化から、チーム間での連携強化、クライアントとの認識のズレの防止に至るまで、あらゆるフェーズでその効果を発揮します。特に、ワイヤーフレームを適切に活用することで、ユーザーの満足度向上やコンバージョン率の改善に繋がるため、成功するWebサイト制作に欠かせない要素です。
私たちのチームは、目的に応じた最適な設計を提供し、Webサイト制作の品質向上をサポートします。経験豊富なコンサルタントが、プロジェクトの規模や目的に合ったワイヤーフレーム設計を提案します。Web制作の成功に向けた第一歩として、ぜひ一度、当社へご相談ください。
「webサイトにおけるワイヤーフレームとは?意味・作り方・活用法を解説」
の詳細が気になる方は、
お気軽にお問い合わせください

Y's Blog 編集部