こんにちは!Webディレクターのルミ姉です!
みなさんは「インフォグラフィック」という言葉を聞いたことがありますか?
Webの仕事をしているとよく耳にする機会はあるのですが、
「“インフォグラフィック”って結局、何?」
と聞かれるとなかなか瞬間的に説明がしにくいことに最近気づいたので、せっかくなので記事にしてみました!
インフォグラフィックとは?
インフォグラフィックとは簡単にいうと「情報を視覚的に表現したもの」です。

英語で表記すると
infographic=「Information(情報)」✕「Graphic(グラフィック、視覚的)」
となり、とてもわかりやすいかと思います。
つまり・・・・
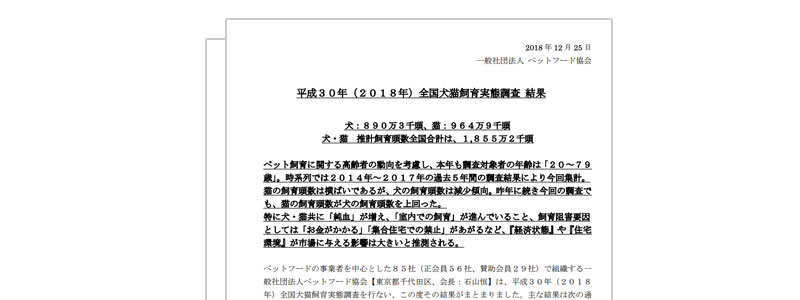
これが・・・・

参照:平成30年(2018年)全国犬猫飼育実態調査 結果-一般社団法人 ペットフード協会より
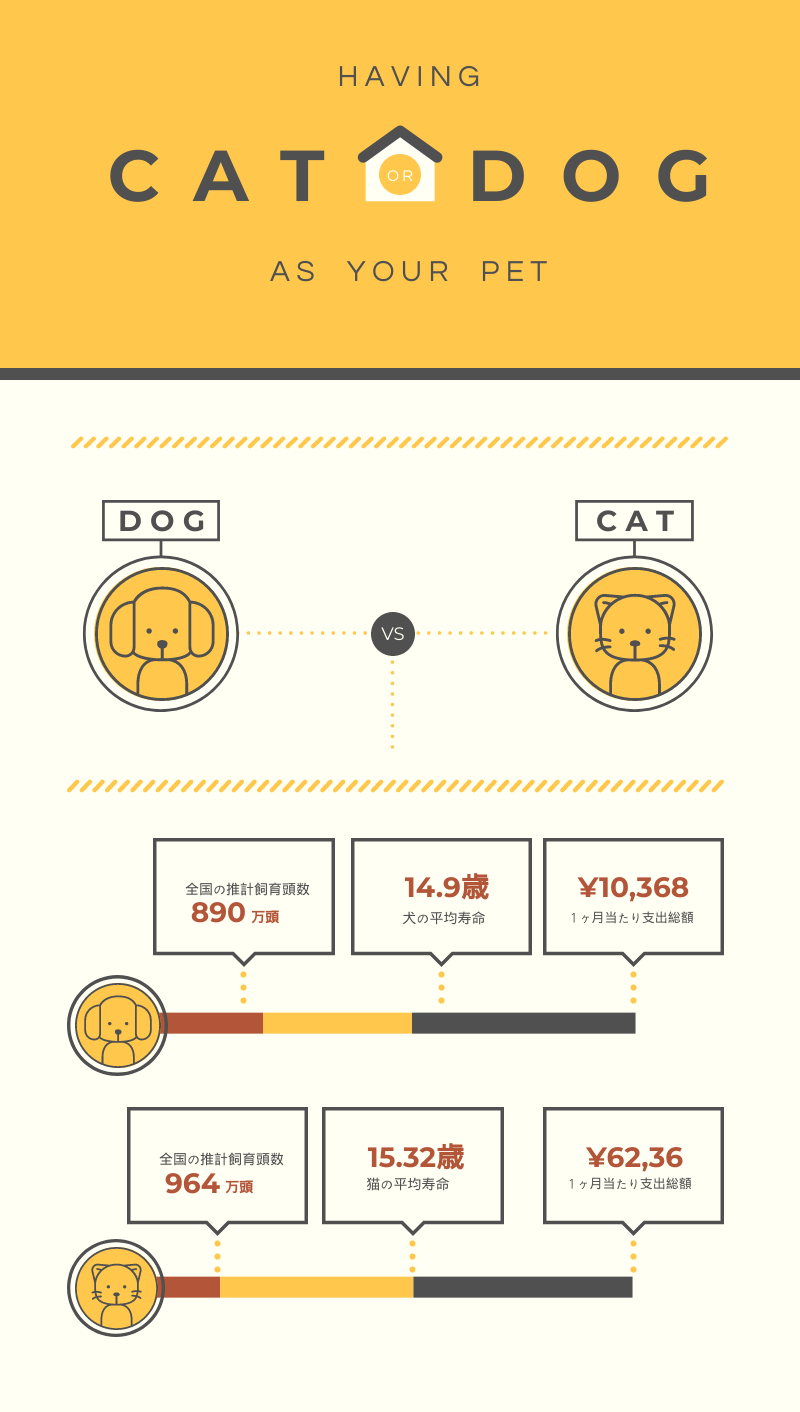
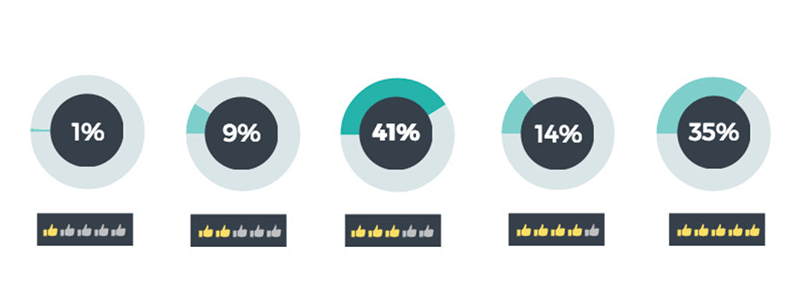
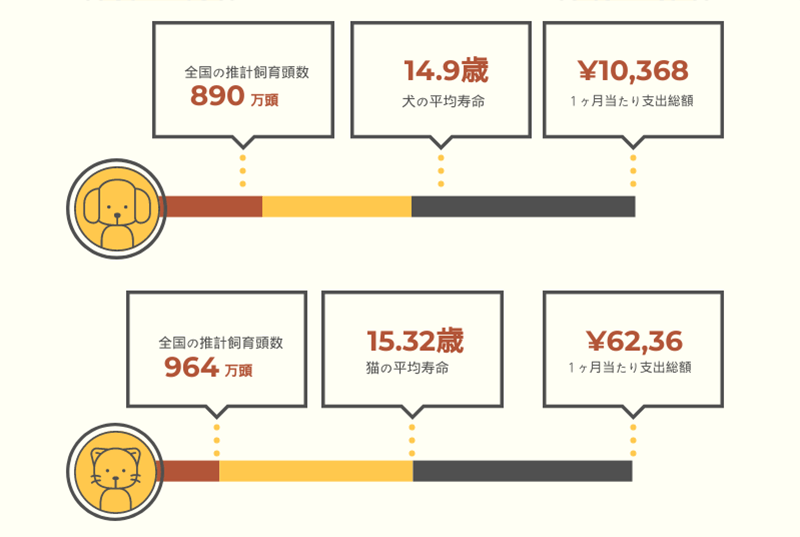
\こう!!!/

(piktochart.comを利用し作者が作成したもの)
なぜインフォグラフィックが爆発的に広まったのか?
1.情報量の多さを分かりやすく伝えられる為

Googleの調査によると現在、世の中にはwebページは130兆ページも存在するそうです。
つまり、webの世界に存在する情報量がとても膨大となり、ユーザーに膨大な情報を分かりやすく伝える為にインフォグラフィックという技法が多用されることになったと考えられます。
2.国際化による影響

インフォグラフィックの強みは情報を視覚的に伝えられるという点になります。国際化が進み、海外旅行がとても身近になった今、言葉の分からない外国人に情報を視覚的にわかりやすく伝えるということを考慮するととても理にかなった利用になります。
3.専門的な情報も伝えやすい
複雑な情報も視覚的に伝える為、専門的な知識が根本的になくても伝えやすくなります。
4.膨大なデータから強いメッセージを伝える為

情報を視覚的に言語にとらわれることなく伝えることができる為、世界中に何か強いメッセージを伝える時に利用されるシーンが増えたと考えられます。
例)「大気汚染」
5.気軽に情報をシェアしやすい
簡略化されたシンプルなグラフィックは読み手の事前情報や知識レベルに左右されることがありません。その為、読み手を選ぶこと無くシェアしやすくなっています。
インフォグラフィックを作成する前に・・・
明確にすべきこと
- 「Who」誰に(見せる/見せたい)ものなのか?
- 「What」何を伝えたいのか?
- 「How」どうやって表現するか?
必要となる能力
- データの収集&分析力
- デザイン力
- ストーリーを考える能力
インフォグラフィックの種類
1.統計

2.タイムライン

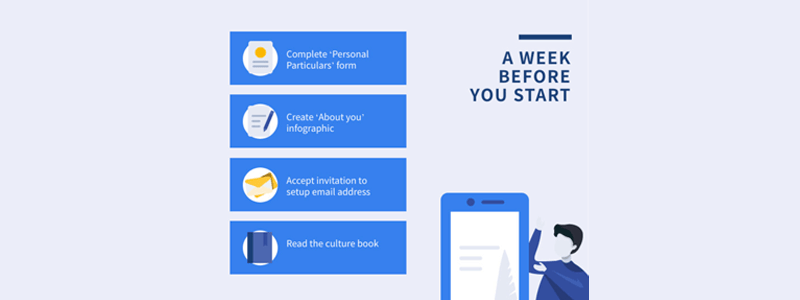
3.プロセス

4.地理的

5.比較

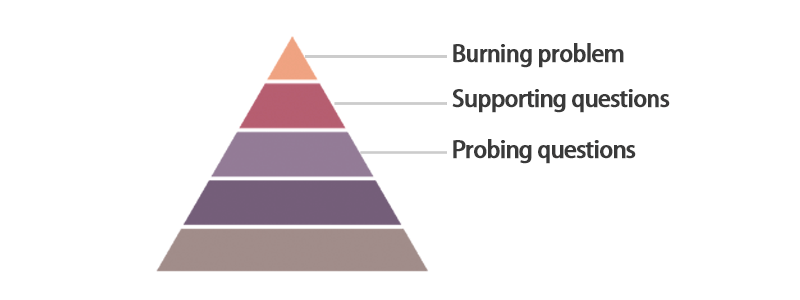
6.階層

7.リスト

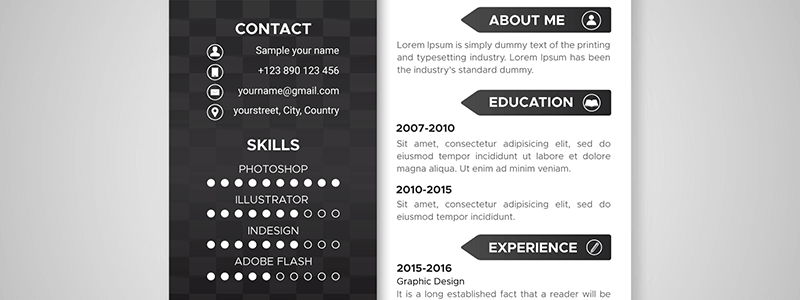
8.履歴書

よく利用されるデータグラフの種類と目的
インフォグラフィックでよく利用されるグラフ3種と目的をまとめました。
インフォグラフィックに限らず、プレゼン用やデータ資料を作成にも役立つので、ぜひご参考にしてください。
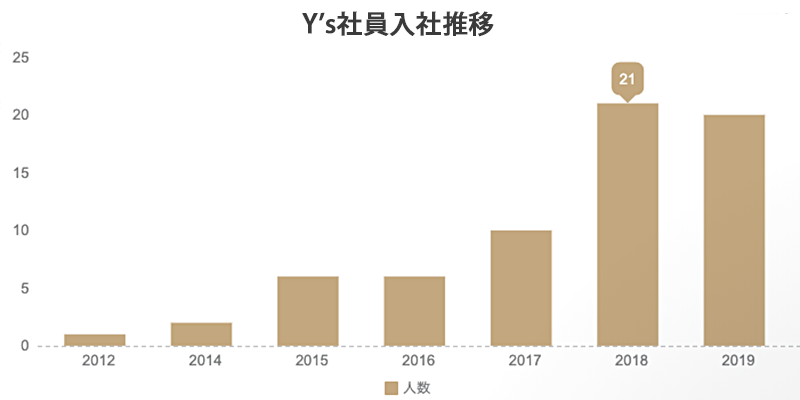
1.棒グラフ

目的:大小を比較する時に
グラフの高さで数値の大小を比較する時に使われます。
例)「Y’sの入社人数」2018年21人が最大となっています。
2.折れ線グラフ

目的:数字の変化を見やすくする時に
各メモリごとの数字をしっかり比較したいという場合は折れ線グラフを利用すると良いです。
例)「Y’sの入社人数」の数値の変化
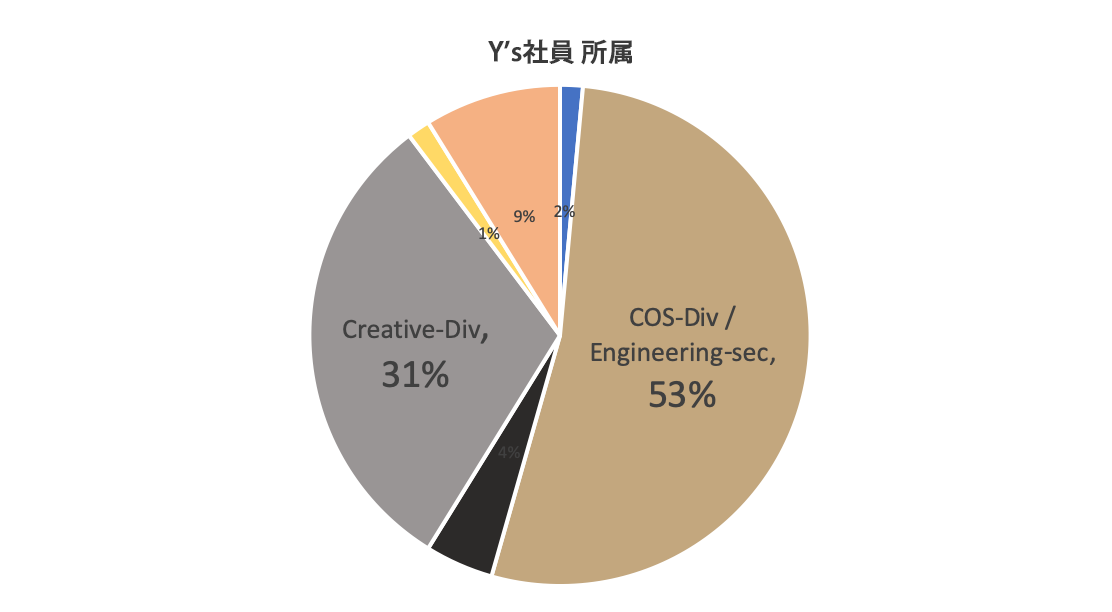
3.円グラフ

目的:全体の構成比を分かりやすく見せる時に
円グラフを作成する場合は全体に対して何%なのかを記載することで見ている人に割合を伝えやすくなります。
例)「Y’s所属比率」について
デザイナーじゃなくても作れる!インフグラフィックツール
1.canva

https://www.canva.com/ja_jp
費用:無料
日本語対応:◯
インフォグラフィックだけではなく、「マーケティング資料」「スケジュール」「メールヘッダー」「ソーシャルメディア投稿用」など様々なテンプレートを選び、画像をドラッグ&ドロップでおしゃれなデザインが作れます。日本語サイトがあるのもありがたいです。
2.PIKTOCHART

https://piktochart.com/
費用:無料
日本語対応:✕
Piktochartは様々なタイプのインフォグラフィックを制作するのに優れています。こちらもテンプレートから選択し、縦長やプレゼンテーションサイズのインフォグラフィックなどを制作することができます。
テンプレートは無料と有料のものがあり、各プランにより利用できます。
3.venngage

https://ja.venngage.com/
費用:有料
日本語対応:◯
こちらのサービスもインフォグラフィックだけではなく「レポート」「ポスター」「広告」用といったテンプレートから選び制作します。 インフォグラフィックのテンプレートでは以下のようなパターンがあります。
- 統計
- 情報
- プロセス
- 比較
- タイムライン
- 地理
- グラフ
- チュートリアル
※一部無料・有料のものがございます。
4.infogram

https://infogram.com/
費用:有料
日本語対応:✕
Infogramは数値やデータをインフォグラフィック化するのに優れています。
その他グラフ作成ツール
Google Charts

Google Charts
費用:無料
GoogleChartsはGoogleが提供している各サービスで利用されているデザインのグラフを作成することができます。
Google風なデザインのグラフを制作したい場合はご利用してみてください。
まとめ
今回、インフォグラフィックについて色々と調べて思ったことはインフォグラフィックは図形やイラストがとても汎用性が高く、絵がド下手な作者でも簡単に作成することができたということです。
プレゼン用にデータをカラフルに分かりやすくしようと思った時にはぜひ、ご紹介したツールやグラフを利用してみてください。