ども、Creative-DivエンジニアのShibuyaです。
今回はCSSでできる水彩表現について、書いていこうと思います。
CSSで水彩的表現を実現するには
CSSで水彩を表現するには、要素にテクスチャを反映させる必要があります。
そこで登場するのがCSSブレンドモードです。
CSSブレンドモードとは?

CSSブレンドモードは、要素にオーバーレイ効果をかけることのできるプロパティで、
background-blend-modeとmix-blend-modeの2種類あります。
background-blend-mode
その名の通り背景画像をブレンドするときに使用します。
【background-img&gradiation】
See the Pen eYYEPqv by Yukari Shibuya (@YS_FE) on CodePen.
一つの要素に複数の背景を指定してブレンドが可能なので、先に指定した画像にグラデーションで作成したチェックやドット柄などを追加でブレンドすることができます。
mix-blend-mode
mix-blend-modeは、要素と要素(divとimgなど)をブレンドするときに使用します。
【画像&テキスト】
See the Pen bGGrxjM by Yukari Shibuya (@YS_FE) on CodePen.
テキストと画像をブレンドしたいときなどに便利です!
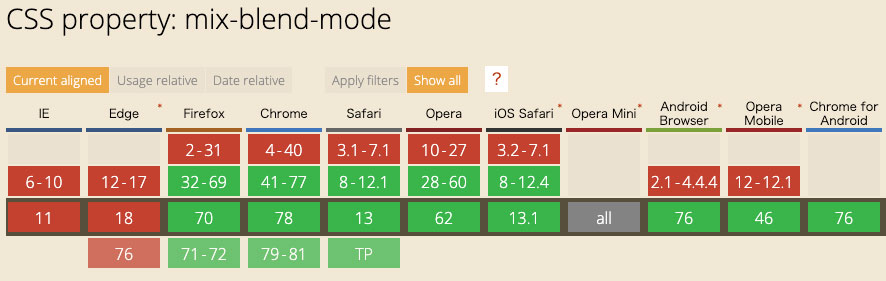
CSSブレンドモードの対応ブラウザについて

参照:https://caniuse.com/#search=mix-blend-mode
ご覧の通りIEとEdgeはサポート対象外です…。
私がCSSブレンドモードを使用する場合、IEとEdgeだけopacityでごまかしていたりします。
【上級編に挑戦!】CSSで要素を水彩っぽくする
CSSブレンドモードを使うと、水彩っぽい表現を実現できちゃいます。
今回はこんな感じの夕焼け色の水彩を作ってみようと思います。

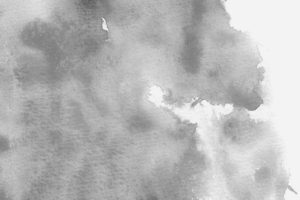
1.テキスチャの準備
まずはテクスチャを用意します。
今回はこちらを使用します。

2.グラデーションをブレンドする
上記の画像に、下記のグラデーションをブレンドします。
See the Pen WNNbJEB by Yukari Shibuya (@YS_FE) on CodePen.
3.ブレンド完成!
ブレンドしたものがこちら。
夕焼け色を目指してみましたがいかがでしょう?
See the Pen wvvBjJR by Yukari Shibuya (@YS_FE) on CodePen.
CSSでテキストを水彩っぽくする
要素の時と同じく、テキストを水彩にする際も、テクスチャとグラデーションを合成します。
要素はspanとbefore、afterの3つを用意し、テクスチャとグラデーションをbackgroundに指定します。
そして、background-clipを使い、背景画像をテキストで切り取ります。
beforeとafterはにじみを表現するために、filterでblurをかけて…こんな感じになります。
See the Pen PooweOx by Yukari Shibuya (@YS_FE) on CodePen.
まとめ
いかがだったでしょうか。
水彩表現は画像でやってしまいがちですが、CSSで作ることでアニメーションをつけやすくなり、表現の幅が広がるのではないかと思います。
気になった方はぜひやってみてくださいね!