ども、こんにちは。
CreativeDiv フロンエンドエンジニアのShibuyaです。
今回は、Y’sの自社開発サービス、Web Font Searchを作った時のお話を。
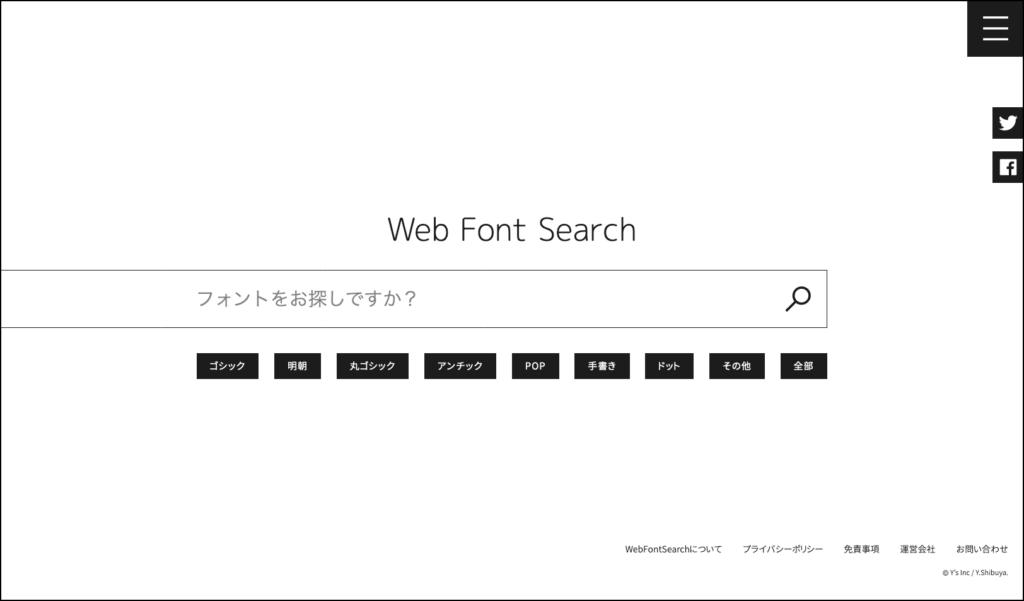
Web Font Searchとは?

Web Font Searchは、去年8月に公開したWebサービスで、Webフォントとして使用できるフォントを検索・試し打ちすることができるサービスです。
Web Font Searchを作った理由
このサービス、初めは社内ツールとして、私が案件の合間に、一人で作っていたものでした。
動機は愛…ではなく、社内でWebフォントをもっと普及させたい気持ち1割、いろんなWebフォント並べてウェッヘッへしたい気持ち9割でした。ええ、ほぼ私利私欲です。
制作当初は、まだGoogleFontに和文書体が正式追加されていなかったこともあり、和文書体を中心に、Webサイトで使えるフォントを個人的に収集し、スプレッドシートに手動でまとめていました。
しかし、スプレッドシートでは、フリーワード検索ができない。
データの入力も、フォント配布元のURLや書体名、ライセンスの記入までは良くても、書体見本までつけるとなると面倒くさい。
何より好きな文字を試すことができないのがとっても不満(私が)。
このように思ったため、検索と試し打ちのできる社内ツールを作ってしまおうと考えたのです。
Web Font Searchの制作工程
案件と案件の合間に時間を見つけて、まずはどんな機能をつけるか決めました。
Webフォントを書体別・フリーワード検索できること、試し打ちできること、ライセンス表記。
あまり欲張っても仕方がないので、初めはこの3つで進めました。
デザイン

勉強を兼ねて自分でワイヤーから引きました。
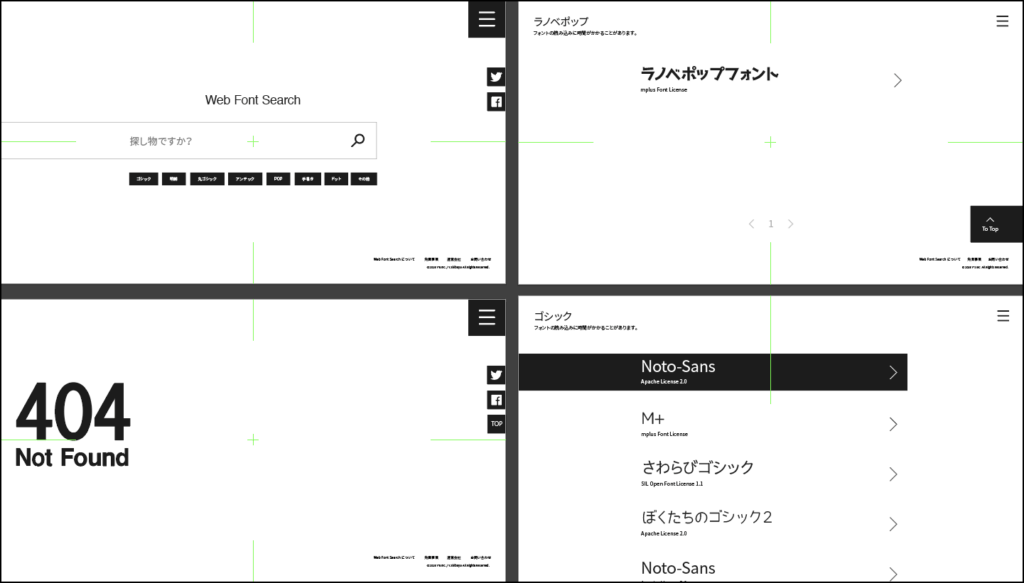
あれこれとこねくり回した挙句、現状公開されているシンプルなものに落ち着きました。
コーディング
コーディング時には、デザインでできると思っていたものが意外とうまくいかなくて、デザインを修正することがありました。
デザインとコーディング、両方自分でやったからといって、うまくはいかないのだと学びました。
毎日が勉強。
難関、フォントライセンス
コーディングも概ね良しとなったところで、データを登録し始めた時、フォントライセンスでつまづいてしまいました。
フォントには大抵ライセンスが適用されており、その種類によっては、Webサイトで使用するとライセンス違反になってしまいます。
ライセンスにはパブリックドメインやmplus Font Licenseのように、ライセンスの表記がいらないもの、SIL Open Font LicenseやApach3.0のように、CSSにライセンス表記が必要なものなど、それぞれのライセンスの解説をしているサイトなどを見て回り、本当にWebサイトに使用できるものなのか確認しました。
その中でいくつかグレーなものもあり、そういったものは、データの追加をしていません。
特にIPAフォントライセンスv1.0は迷いどころで、いまだに情報を収集中です。
お披露目
さて、そんなこんなでデータの追加件数も300件くらいになった頃、部署内に社内ツールとして発表することにしました。
URLを共有して「使ってみてね」というだけの簡単な発表でしたが、予想以上の反響があり、その場で初の自社開発サービスにまで格上げされてしまいました。
公に公開すると思っていなかったので、とても焦りました。
Webフォントの検索時には、ぜひご活用ください!
Webフォントを探すときに実際に社内デザイナーに使用してもらいながら、意見をもらったり、OGP画像のデザインをしたり。
Web Font Searchをツールとしてさらによくするべく、案件の合間に作業をし続け、社内発表から数ヶ月後、リリースとなりました。
公開後もWebフォントとして使用できる書体もさらに増やしており、現在350書体を超えました。
社内社外問わず、使っていただけているようで嬉しいです。何より私が満足しました(笑)。
皆様もよかったら使ってみてくださいね。
