こんにちは、はじめまして。デザイナーのえびすです。
Y’sには中途で入社し、これまで何社かデザイン事務所を渡り歩いてきました。
転職をして気付いたこと。それは、案外InDesignを扱っていないデザイン事務所が多い!
ページ物だったらIllustratorよりはるかに管理が楽なのに…!
と、地団駄を踏んでしまうこともしばしば。
そこで、InDesignでできる地味に役立つ小技を
数回に分けてプチレクチャーしていきたいと思います。
(基本的なことはググればわかるので、こんなこともできるんだよというネタ多めです)
InDesignへの苦手意識を払拭して、是非是非チャレンジしていただきたいです!
限界までフチ文字を作ってみよう
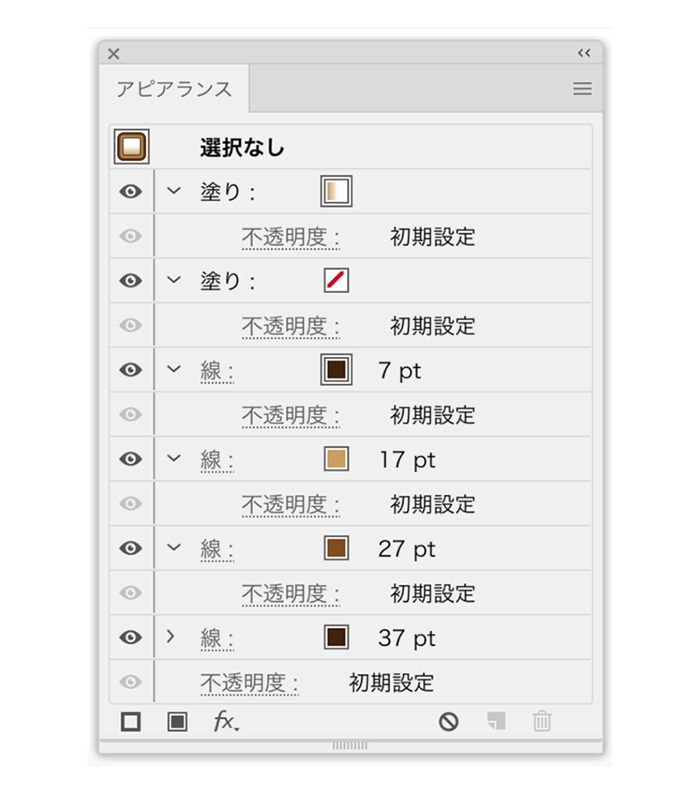
Illustratorって、線を何重にも増やすことができて便利ですよね。

(毎日ミルクティーを飲んでいるデザイナーです…)

このように、アピアランスパネルで永遠にフチ取りができます。楽しい。
InDesignはアピアランスパネルがなく、パスなどが苦手なイメージがありますが、
頑張ればある程度フチ取りができちゃうんです。
効果「ドロップシャドウ」と「光彩(外側)」を駆使しよう
InDesignも文字にフチを付けられるんですが、通常は一重までです。

(朝食がブラックサンダーのデザイナーです…)
ここから、ドロップシャドウと光彩(外側)を使ってさらに二重プラスすることができるんです!
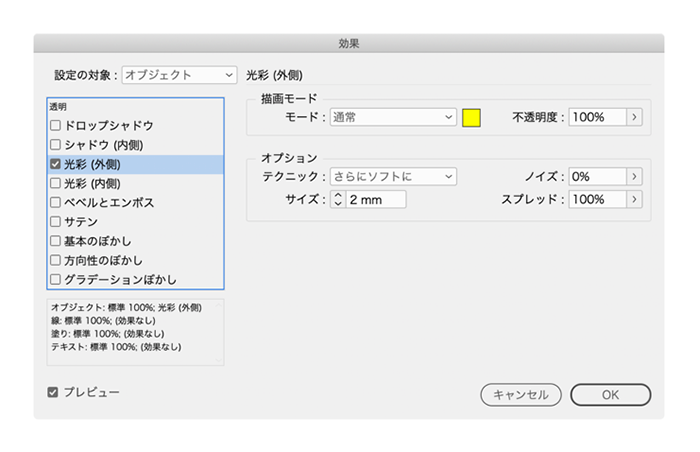
まずは光彩(外側)を使ってフチを付けます。

効果パネルより、上記のように設定します。
大切なのは、不透明度100%、スプレッド100%にすること!
色やサイズはお任せします。

黒フチの周りに黄色フチができました。
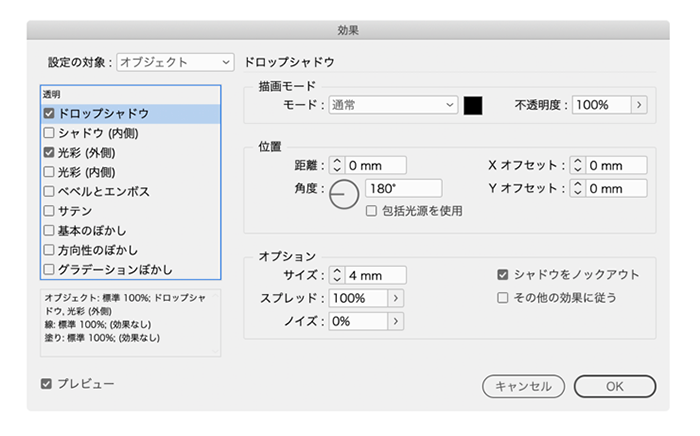
ここからさらに、ドロップシャドウを追加します。

効果パネルより、上記のように設定します。
こちらでも、不透明度100%、スプレッド100%(もしくは0%)にしつつ、
位置の距離を0mmにしてください。

黄色フチの周りに黒フチができました。
ここまでが限界です!!(もしかしたら何かあるのかもですが…)
これ以上のフチ取りは、文字をコピーして重ねるしかないです…。
あと、ドロップシャドウと光彩(外側)では、グラデーションは使えないのでご容赦を。
以上、今回の小技でした。
実践の際にはご参考ください!