こんにちは!デザイナーのいわんです。
お仕事でよく使うWebデザインデータのファイル形式って何が多いでしょうか?
XDやSketchなども増えましたが、まだまだPhotoshopまたはIllustratorで制作されていると思います。
デザインの中で画像としてではなく、そのままHTMLテキストとして使いたい時やCSSのプロパティの値を決める時、文字設定がわからず細かいところはテキトウや勘に頼っていませんか?
デザインデータの中でも、ソフトの詳しい使い方がわからないとコーディングし難いのが、文字周りのデザインです。
デザイナーじゃなくてもここを最低限知っていれば、コーディングが楽になる(と思う)PhotoshopとIllustratorの文字設定とCSSプロパティの関係を全3回に分けて解説します!
#1 文字パネルと段落パネルのCSSプロパティ
画像にしない文字は、ただ原稿にある文章をコピペしたら良いというものではなく、画像にする文字と同じくデザイナーのこだわりが詰まっています。
パネルに表示されている項目がCSSではどこに当たるのか知ることで、曖昧になりがちなコーディングをより完璧なコーディングへと繋げることができます。
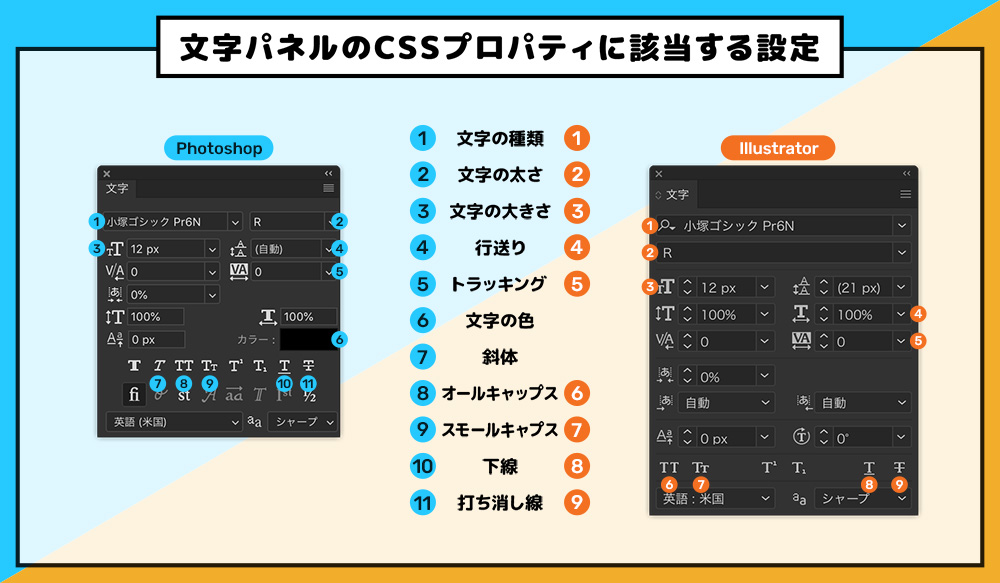
文字パネルとCSS

| プロパティ | 値 |
|---|---|
| 文字の種類 | font-family |
| 文字の太さ | font-weight |
| 文字の大きさ | font-size |
| 行送り | line-height |
| トラッキング | letter-spacing |
| 文字の色 | color |
| 斜体 | font-style: italic; |
| オールキャップス | text-transform: uppercase; |
| スモールキャップス | font-variant: small-caps; |
| 下線 | text-decoration: underline; |
| 打ち消し線 | text-decoration: line-through; |
Illustratorの場合、文字の色は「カラー/スウォッチ/プロパティ」の何れかのパネルかツールバーに表示されているので、そちらを見ます。
「カラー」パネルだとRGB表示の場合、パネルの中に16進数のコードが表示されているのでコピーしやすくオススメです。
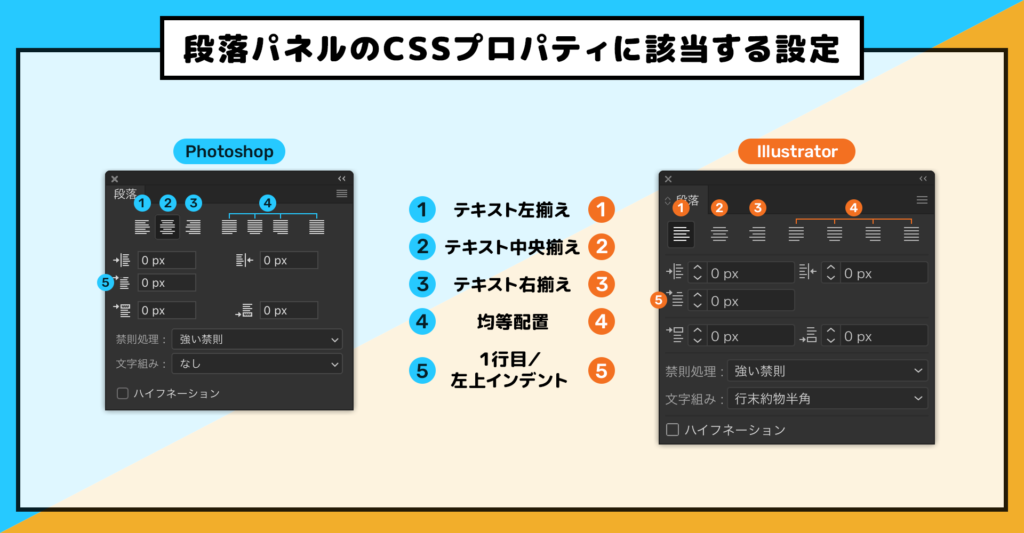
段落パネルとCSS

| プロパティ | 値 |
|---|---|
| テキスト左揃え | text-align: left; |
| テキスト中央揃え | text-align: center; |
| テキスト右揃え | text-align: right; |
| 均等配置 | text-align: justify; |
| 1行目/左上のインデント | text-indent |
4の均等配置について。
『text-align: justify;』がブラウザとして対応しきれていないためあまり使用推奨されていないものですが、コーディングの知識が無いデザイナーは気にせず使用していることが多いです。
均等配置の機能を使用している場合、どういう意図でしようしているのかきちんとデザイナーに確認してから、『text-align: justify;』使用の有無を判断すると良いと思います。
こうしてみると、意外とCSSで表現することができる箇所が多くあるのがわかりますね。
以上、文字と段落のパネルの解説でした!
次回は、『#2 デザインからCSSへの変換方法』。
実際にパネルで解説された項目の数値を、CSSに変換する方法を解説していきます。