こんにちは、Creative-divマネージャー兼デザイナーのたかたくこと高橋です。
これまでグラフィックデザイナーとしてやってきたけれど、最近「WEBはできますか?」と聞かれることが多い…WEBができた方がこの先いいのかな…?でも、どう手をつけたらいいかわからない!
そんな方も多いのではないでしょうか。
Y’sも設立時はグラフィックデザイン(印刷媒体)の制作会社としてスタートし、その後WEB制作部門を強化し、現在の姿になっています。そんな経緯もあり、Y’sのデザイナーは印刷媒体もWEBもデザインできちゃう人が多いのが特徴です。私も当初グラフィックデザインの事務所から経歴をスタートし、Y’sに入社してからWEBデザインをメインに担当するようになりました。
今回は、WEBに関する知識や経験が一切無いグラフィックデザイナーが、これからWEBデザインに挑戦する上でまず知っておきたい前提知識をまとめたいと思います。
媒体の違いさえ押さえていれば、紙もWEBも、意外と共通の考え方やスキルが使える場面が多くあります!この記事を参考にぜひチャレンジしてみてください!
おしながき
- WEBは見る人によって形が決まっていない
- WEBは単位が複雑
- WEBは色校正ができない
- WEBは「コード」でできている
- WEBは見る人によってデザインが変わる
- WEBは重さがある
- WEBは操作できる
- WEBは動く
- WEBはデータがとれる
- WEBは更新される
項目が多いので、連載で解説していきたいと思います!
#01 “WEBは見る人によって形が決まっていない”
印刷媒体は【物理的なメディア】です。ポスター、パンフレット、パッケージ、いずれも物理的に決められた寸法の中でデザインを行います。この寸法の中にどうレイアウトしていくかが腕の見せ所と言えるでしょう。
一方、WEBはデータをPCやスマートフォンなどの【画面】に表示するものです。表示されるサイズや比率は、閲覧するユーザーの画面サイズや、ブラウザのウインドウサイズによって変化してしまいます。したがって、デザインする際には、様々なサイズに対して最適なレイアウトを考えなくてはいけません。
しかし、あらゆるサイズを想定してしまうと、無限にレイアウトのパターンを考えなくてはいけなくなり、現実的ではありませんね。そこで、一般的にWEBデザインにおいては次のような手法がとられています。
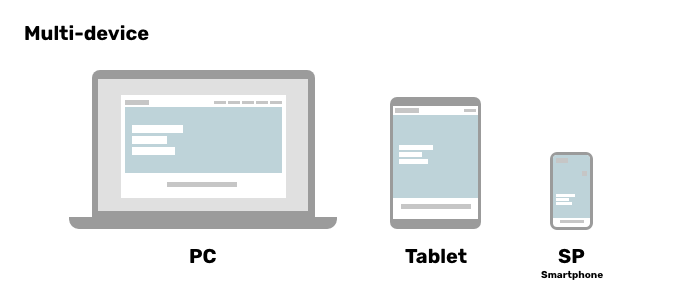
マルチデバイス対応

近年、閲覧する環境に応じてレイアウトが自動的に切り替わるしくみが主流になっています。
デザイナーは、PC用、スマートフォン用、場合によってはタブレット用も含めた2〜3種類のレイアウトを考えます。
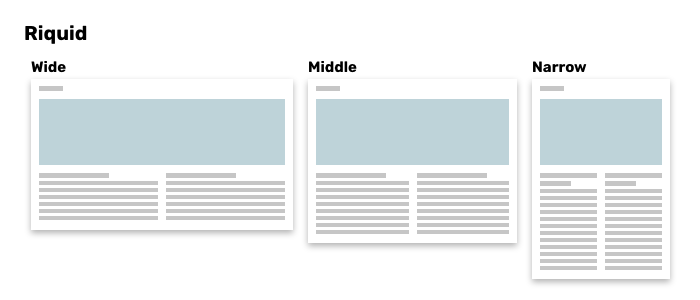
リキッドレイアウト

デバイスごとに作成したレイアウトの中で、さらに個別の環境の差に対応するための手法です。
例えば、PC用に特化したレイアウトを作成しても、閲覧者によって画面サイズやブラウザのウインドウサイズは大きく変わってしまいます。
小さめのモニターを使っている人が、メールやエクセルなどの横に小さくブラウザを並べて使っていたら表示領域は狭くなりますし、近年普及している大型ワイドモニターで全画面表示されたら表示領域は広大になりますね。
リキッドレイアウトでは、要素のサイズが画面サイズに応じて伸び縮みするように設定することでこの問題に対応します。
画面の幅を効率的に使うことができますが、極端に狭い画面・広い画面では見辛くなってしまうこともあります。
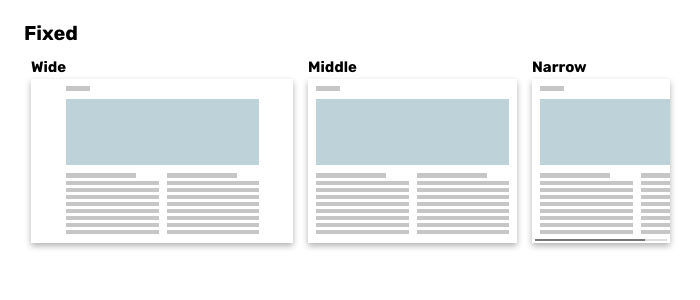
固定レイアウト

こちらは、要素の幅を完全に固定してしまう割り切った手法です。設定した幅よりも画面を広げると、要素の左右の余白がどんどん広がっていきます。逆に設定した幅よりも狭めると、画面に収まりきらずに要素が見切れてしまいます。
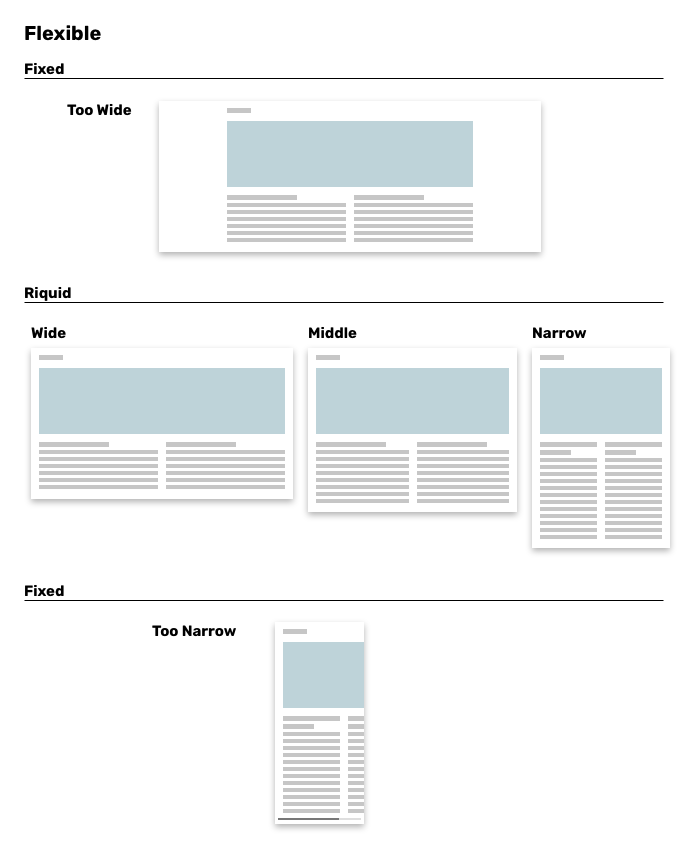
フレキシブルレイアウト

リキッドレイアウトと固定レイアウトの特徴を併せ持った手法です。ある一定の幅までは伸縮性を持たせる一方で、レイアウトが崩れてしまうような極端に狭い/広い幅に対しては固定幅で対応することで、閲覧環境の変化に対応します。
スクロールとファーストビュー

印刷媒体では、たくさんの情報を伝えたいときには情報をページに分けて束ねて【本】にします。一方、WEBでも同じようにページを分けて、情報を切り替えて表示することが可能です。しかし、ページの切り替えには待ち時間が発生したり、ページを行き来する手間もあるため、近年は1ページに掲載する情報を増やして、その分画面をスクロールさせて見せることが多くなっています。
この際に非常に重要になってくるのが、【ファーストビュー】という考え方です。
ファーストビューとは?
ファーストビューはその名の通り、ページを表示した際に最初に見える領域です。
ここに最も伝えたい情報や、主要なコンテンツへのリンクなどを集約することが重要です。また、その下に続く情報をスクロールして見て行きたくなるような「惹き」を感じさせなくてはいけません。ファーストビューもまた、デバイスや画面サイズによってサイズや比率が変わります。様々なケースを想定して、どのようにファーストビュー内に情報を整理するかは、最もデザイナーの腕が問われるところと言えるかもしれません。
いかがでしょうか。
それぞれの手法が実際にどのようにデザインに反映されているかを知りたかったら、実際にいろいろなWEBサイトの幅を伸び縮みさせてみましょう。
同じサイトをPCとスマートフォンで見比べみるのも良いです。
今後、デバイスの種類はますます変化していきます。様々な変化を予期しながらレイアウトを考えるは頭を悩ませるところですが、ここがパズルのようで楽しい部分でもあります。
ぜひ挑戦してみてください!
次回のテーマは
#02 単位設定編 “WEBは単位が複雑”
です。
画面上での基本的な単位は【px/ピクセル】ですが、画面上で柔軟に変化する要素に対して、どのようにサイズ指定すれば良いのでしょうか?
ここのサイズ指定の妙が、WEBデザインの難しくも面白いところです。
お楽しみに!