こんにちは!デザイナーのいわんです。
前回解説した『#1 文字と段落とCSS』に続いて、今回は実際にパネルに表示されている数値をCSSに変換する方法を解説していきます。
計算式が出てきますが、小難しいものではなく単純なかけ算やわり算です。
パネル内の項目の名称も出てくるので、忘れてしまった方は前回の振り返りをこちらからどうぞ!
値をCSSに正しく変換するには
Webデザインは基本的に「px」を単位として制作していますが、たまに文字や線の太さが「pt」のままやっているデザインもあるかもしれません。
「px」だと思って制作している可能性が高いですが、「pt」だとわかって制作していることもあります。
その場合は、デザイナーに「px」なのか「pt」なのか確認を取りましょう。
ここでは、「px」→「%/em/rem」の単位に正しく数値を変換する方法をまとめました。
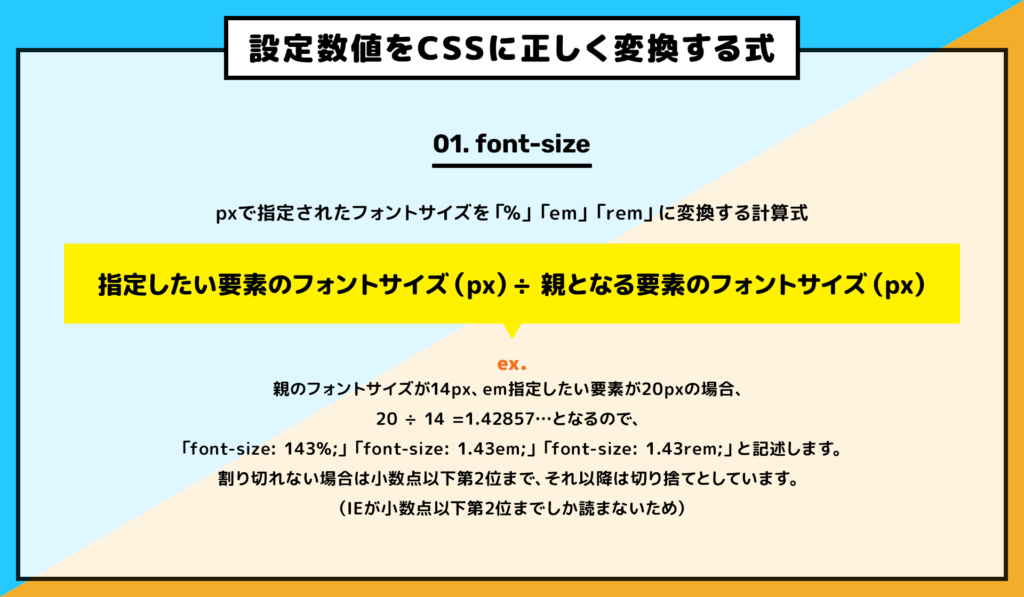
フォントサイズ
「px」は文字通りそのままピクセルで指定する方法で、他のフォントサイズが変更されても絶対に影響されることのない指定方法です。
「%/em/rem」は、相対指定と言われ、親要素となる文字の高さを基準とした単位。「親要素の1文字のフォントサイズ=1em=100%」になります。
まず基本となる計算式です。

次に応用として、「%/em/rem」のそれぞれの単位の使い分けについて。
注意しなければならないのが「%/em」の2つの単位です。
html/bodyなどでフォントサイズが指定されていない場合、ブラウザの標準フォントサイズが適用され、16px=1em=100%が基準になります。
「%/em」は親要素に常に影響を受け、例えばhtmlに「font-size:16px;」と指定し、その子要素であるdivに「font-size:120%;」と指定しました。さらにその中のpタグに「font-size:80%;」としてあった場合、
html {
font-size: 16px;
}
html div {
font-size: 120%; ←font-size:19.2px;
}
html div p {
font-size: 80%; ←font-size:15.36px;
}
16pxの120%の80%という計算をすることになり、この場合、親要素であるdivの親要素であるhtmlから影響を受けるため、かなりややこしいです。
使用する際は、「%/em」がどこの要素から影響を受けるのかを考え、注意する必要があります。
ここまで読むととても面倒なサイズ計算だと思いますが、この面倒の一切が無くなるのが「rem(root em)」です。
「rem」は「ルート(html)」を基準に相対的な指定となるため、常に基本計算式の親要素の数字が固定され、とても便利な単位になります。
上記のhtml>div>pのフォントサイズの指定を「%/em」ではなく、「rem」にした場合、
html {
font-size: 16px;
}
html div {
font-size: 120rem; ←font-size: 19.2px;
}
html div p {
font-size: 80rem; ←font-size: 12.8px;
}
と、pタグのフォントサイズの計算が変わります。
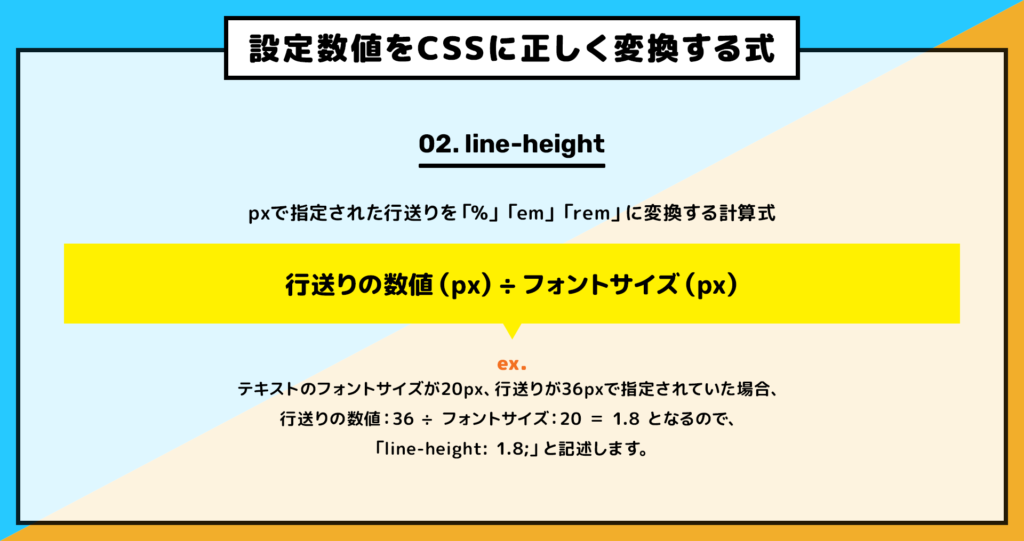
行間・行送り
行送りとは、改行した文字の縦方向の余白のことです。
設定をCSSで指定する場合は「line-height」を用います。

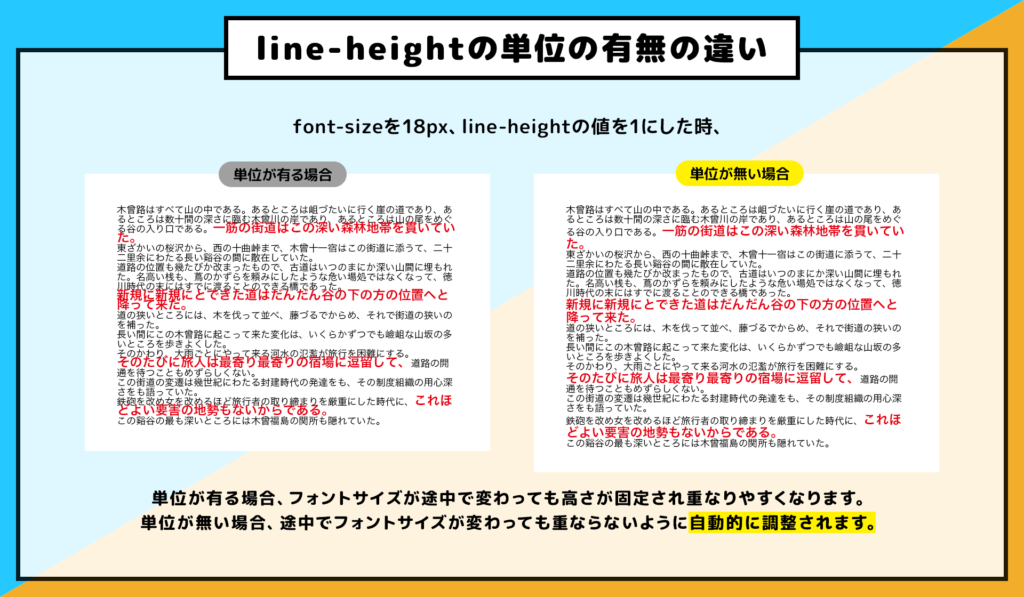
line-heightの設定もfont-sizeと同様に「em」「px」などの指定方法がありますが、指定する時は単位は付けないのが良いとされています。
理由としては、子孫要素にそのまま継承されてしまうからです。

line-heightの値に単位をつけて「1em」とした場合
p {
font-size: 16px;
line-height: 1em = 16px;
}
p span {
color: red;
font-size: 24px;
line-height: 16px; ←親要素の値を継承されている状態
}
line-heightの値に単位をつけずに「1」とした場合
p {
font-size: 16px;
line-height: 1 = 16px;
}
p span {
color: red;
font-size: 24px;
line-height: 24px; ←親要素の値を継承されている状態
}
となります。
16pxのline-heightで文章が続いた時、24pxになっている箇所の文章が重なってしまい見づらくなるのを防ぐためにも、自動的に見やすくなるように単位はなるべく付けないコーディングにします。
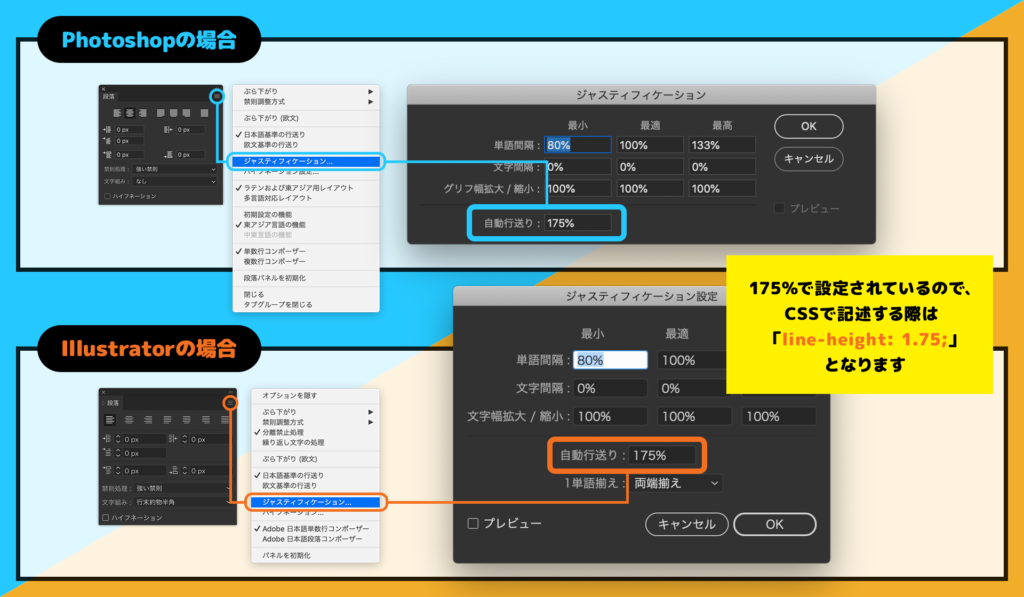
ジャスティフィケーション
しかし、行送りのところが前回やった文字パネルの解説画像のようにPhotoshopでは「(自動)」、Illustratorでは「(数字)」となっていた場合、どこを見たらよいのでしょうか?
この場合、計算しなくても良いように既にデザイナーがline-heightの数字をデザインデータ上で設定しているので、それを見るだけで解決します。

表示された「ジャスティフィケーション」パネルの一番下にある「自動行送り」の数字がそのままline-heightの数字になります。
この場合、175%で設定されているので、CSSで記述する際は「line-height: 1.75;」となります。
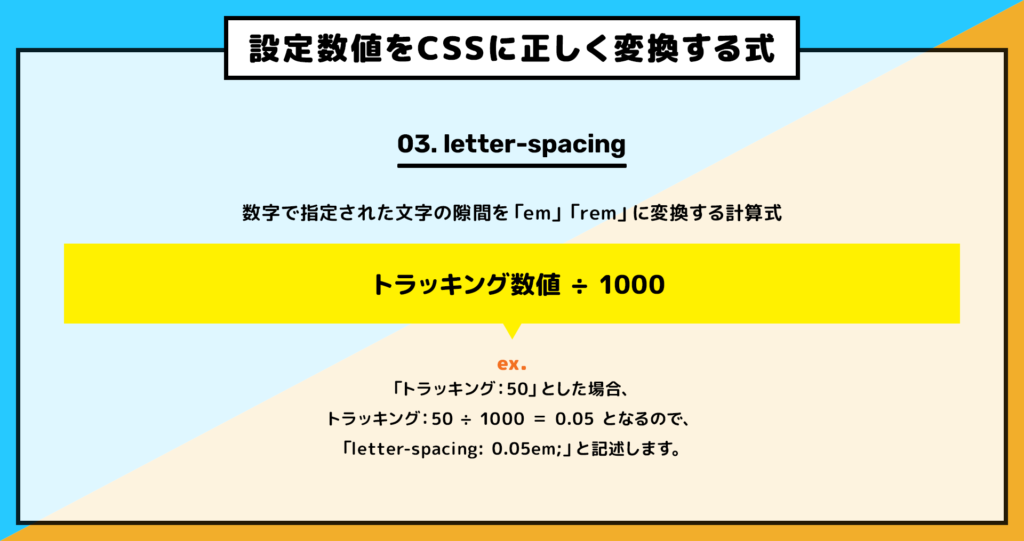
文字間・トラッキング
トラッキングとは文字と文字の隙間のことで、数値が大きいと余白が増えていきます。
この数値は、Photoshop/Illustrator上では単位が書かれていないのですが、以下の計算式で「em」に変換することができます。

デザインデータ上で「トラッキング: 50」とした場合は、50 ÷ 1000 = 0.05 となるので「letter-spacing: 0.05em;」となります。
簡単な計算式でも、関係性を一歩間違えると修正がたいへんになるので、気をつけましょう。
以上、デザインからCSSへの変換方法でした!
次回は、『#3 テキストボックスとアンチエイリアス』。
知らなくても不便はないけど、知っていると超便利なテキストボックスとアンチエイリアスの仕組みを解説していきます。