皆さん こんにちは!
Creative Div.デザイナーのビンゴです。
突然ですが、皆さん モックアップってご存知ですか?
簡単に説明をすると、
完成イメージを見ている人に伝えやすくする、画面イメージのことです!
Webサイトやアプリだけでなく、グッズ紹介にも使われていたりしますよね。
実際、私も転職活動時のポートフォリオで使用しました。
作品を実際に撮影するとなると、
精度の高いカメラの方が良いし、バックスクリーンもあった方が綺麗だし、何より撮影技術が必要で…手間も時間もお金もかかりますよね。
ですが、モックアップはデザインをサッとはめ込むだけ!
とっても簡単なんです。なのに高クオリティ…!
今回は、そんなモックアップツールについてご紹介いたします。
無料!モックアップツール
まずは、無料で使用できるモックアップツールをご紹介いたします。
Mockupworld

FREEと記載されているものは、無料でダウンロードが可能です。
Mockupworldは、グラフィック系のモックアップも多数取り揃えているので
さまざまな場面でとても重宝します!おすすめです!
Photoshopが要らない!?モックアップツール
Photoshopを持ってへん ワイはどないしたらええねん!という方…
実は、Photoshopが無くてもモックアップは作れます。(一部有料ですが、無料のものもあります)
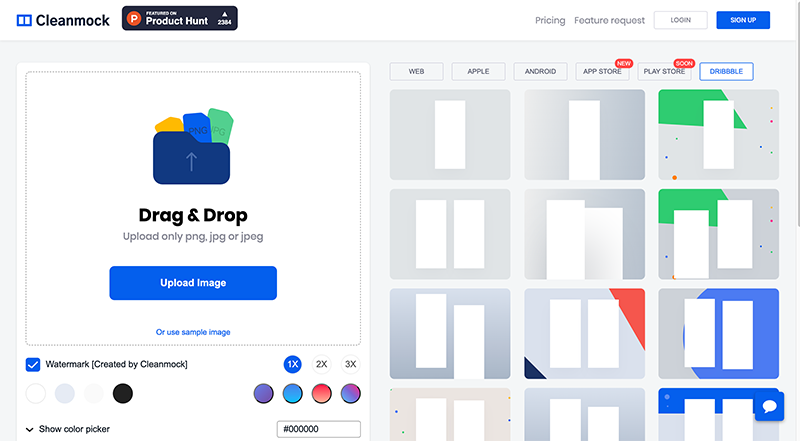
MockupPhotos・Cleanmock


こちらは 画像をアップロードするだけで モックアップが簡単につくれちゃいます。
※新規会員登録が必要になります
Mockup Photosは 実際の写真の中にはめ込んだ見え方になるモックアップが多いので、
具体的にイメージしてほしいときに重宝しそうですね。
一方、Cleanmockは
今どきのポートフォリオサイトでよく使われている見せ方のモックアップが多くて、
ミニマルなデザインが素敵です。
モックアップを使用するコンテンツによって、使い分けるのも良いかもしれません。
実際につくってみました
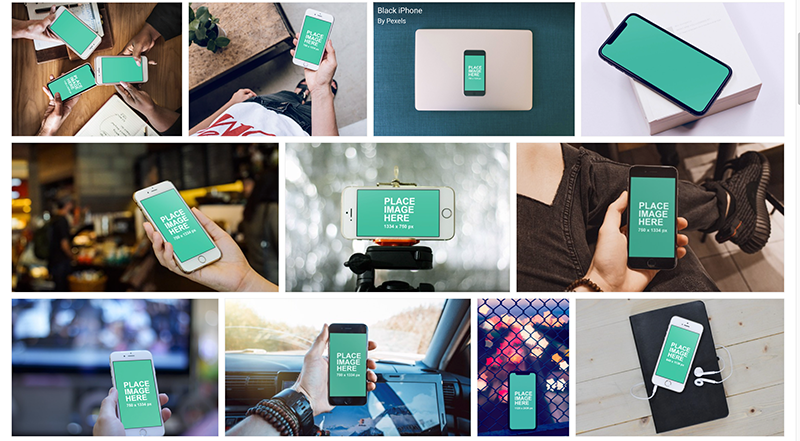
実際に私もMockup Photosでつくってみました。

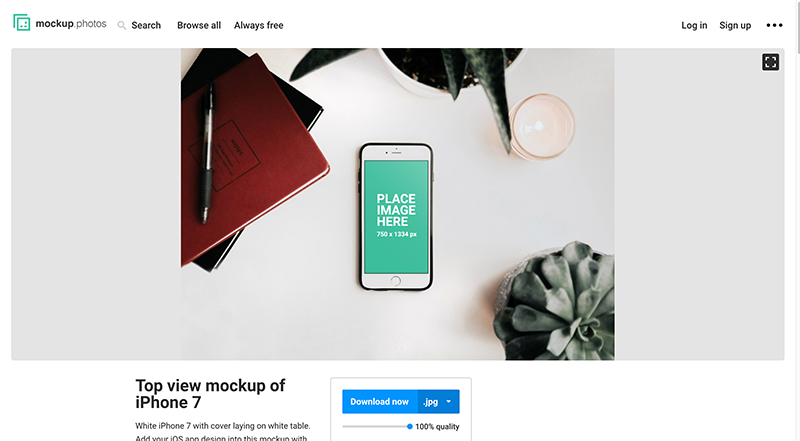
まずは、使用したいモックアップを選びます。たくさん種類があるので悩んでしまいますね。

使用したいモックアップを選んだら、「PLACE IMAGE HERE」にはめ込みたいデザイン画像をドラッグ&ドロップします。

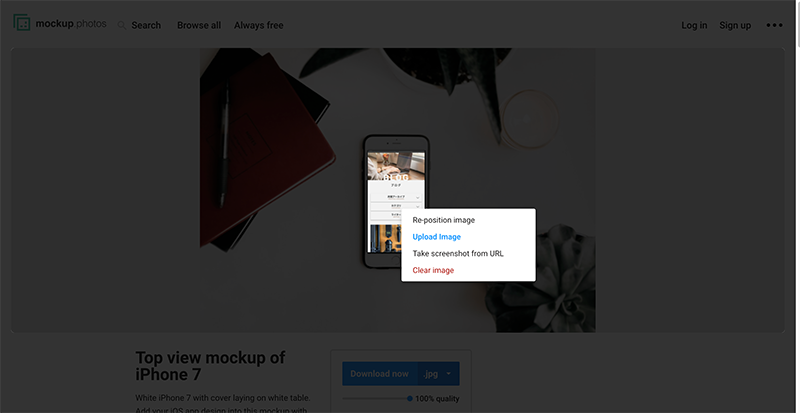
すると…簡単にデザインがはめ込まれました!
デザイン部分を右クリックするとポジションを調整したり、別のデザイン画像に差し替えたりすることも可能です。

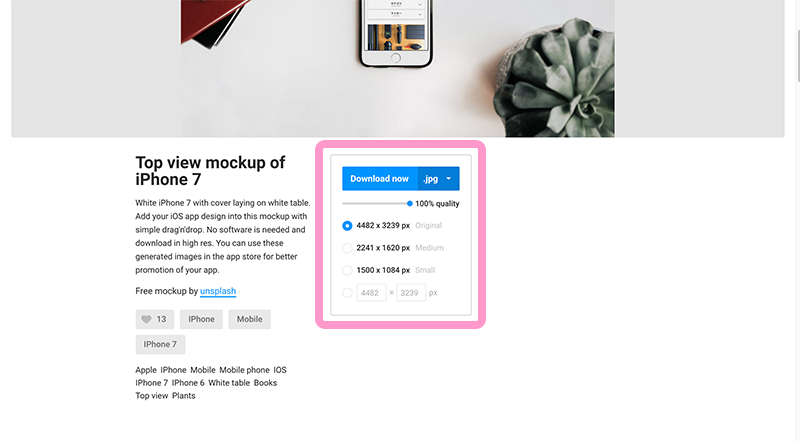
保存する際は、「Download now」をクリックしましょう。
画像サイズを選ぶことも可能ですし、「.jpg」をクリックすると保存形式を選ぶこともできます。
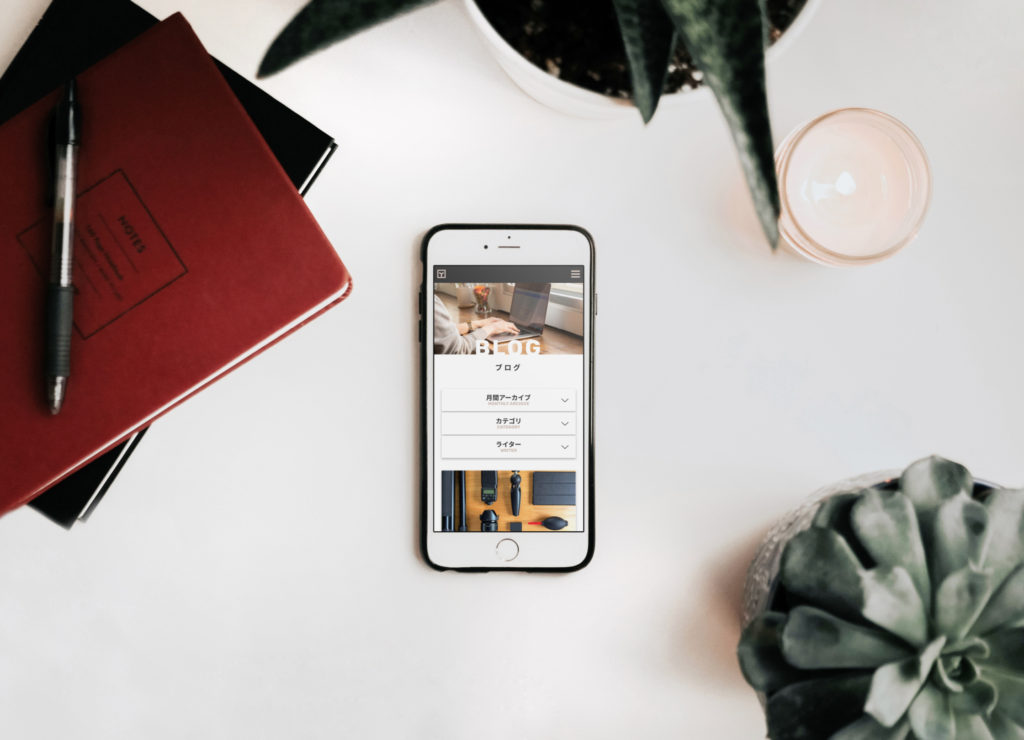
完成品がこちらです

おぉ〜〜、本当に撮影したみたいなクオリティですね。
すごく簡単なのに このクオリティはすごいです〜。
あっ!という間にすぐできるモックアップ~♩
いかがでしたか?
モックアップをつくる際は、是非参考にしてみてくださいね。
それでは!
※利用する際には、利用規約をよく読み、ルールに則って利用しましょう!